Can you customize the look of Google Forms
Yes! Google Forms offer limited customization that you can use to make your form custom. Go to the 'Customize theme' option to change the background color, text fonts, font sizes, and header image. There are also limited pre-built templates for different use-cases that you can use to make your form custom.
Can you change the format of a Google form
Form questions and other text including descriptions and answers. You can also click on a name or description and change the format of specific text including bullet points. And changing text to bold.
Can you change font color in Google Forms
The theme. And now you will see the text style. With options for your header font and font size the question font and font.
How do I make my Google Form look pretty
If we come up to the top and select customize theme. You can see that we now have a text style. Area where we can change both the header. The question and the text itself.
How do I make Google Forms look cool
Google Forms™ offers many kinds of customizations to improve the form's look & feel better. Like in the Google Form, you can insert an image in the top header of the form, you can change the text font style of the header, questions & other text using the Theme settings.
How do I make my Google form look pretty
If we come up to the top and select customize theme. You can see that we now have a text style. Area where we can change both the header. The question and the text itself.
How do I change the banner on a Google form
You'll need to upload your image and crop it to fit Google's recommended size a four to one ratio. You can do this a couple of ways.
How do I make my Google form look nice
If we come up to the top and select customize theme. You can see that we now have a text style. Area where we can change both the header. The question and the text itself.
How do I style a Google form
To change the Form's theme, click the painter's palette icon in the upper right corner. That will open up a menu showing you all of the design options available to you. The first section lets you choose the font style and size for the form's header, questions, and all other text.
How do you make forms look nice
Here are a few secrets to ensure you are designing a form that users actually fill out.Make It Easy to Scan and Read.Consider Floating Labels.Use Field Masks.Make Forms Keyboard-Friendly.Opt for Vertical Format.Limit Typing.Keep It Short and Sweet.
How do I add custom CSS to Google Forms
Right-click any element in the Google Form and choose Inspect Element . Next, switch to the Styles panel and experiment with different styles for colors, padding, font-size and any other CSS property. You can then copy the CSS and paste it into the custom CSS section.
How do you adjust the design of your form
Answer: Layout view and Design view are the two views in which you can make design changes to forms.
How do I make my Google Form look nice
If we come up to the top and select customize theme. You can see that we now have a text style. Area where we can change both the header. The question and the text itself.
How do I style a Google Form
To change the Form's theme, click the painter's palette icon in the upper right corner. That will open up a menu showing you all of the design options available to you. The first section lets you choose the font style and size for the form's header, questions, and all other text.
How do I create a creative Google Form
If you're using a template, you can skip to Update questions.Open a form in Google Forms.Click Add .To the right of the question title, choose the type of question you want.Type the possible responses to your question. To prevent people from not answering, turn on Required.
How do I make my Google Form prettier
If we come up to the top and select customize theme. You can see that we now have a text style. Area where we can change both the header. The question and the text itself.
How do I make a Google Form fancy
Select Form Header Title & change its Text Alignment property to "Center". If you want, you can change this header's title width, font size, font color, margin, etc. styles. By using these styling options you can create a custom header in your Google Form.
How can I style my form with CSS
And then we're just going to open up our styles here add some padding. We can also add some box shadow we could do a border radius. And then finally let's have fun with the font go to some mono space.
How do I change the design of a Google form
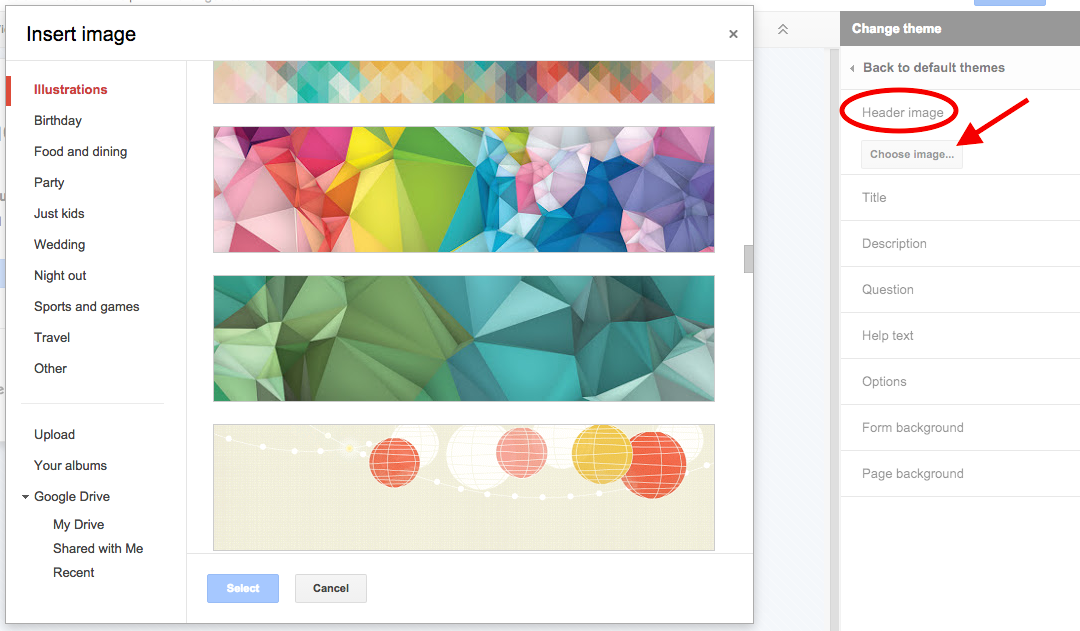
Change the color, theme, or header imageIn Google Forms, open a form.Click Customize theme .Under "Color," you can choose a theme color and background color for your form. To add a custom color, click Add custom color . To add your own photo as a theme, under "Header," click Choose image.Click Close .
How can I make my form more attractive
Here are a few secrets to ensure you are designing a form that users actually fill out.Make It Easy to Scan and Read.Consider Floating Labels.Use Field Masks.Make Forms Keyboard-Friendly.Opt for Vertical Format.Limit Typing.Keep It Short and Sweet.
How do I make a Google Form look like a PDF
Steps to save a Google Form as a PDFCreate your form.Click the three dots in the upper right corner and select Print.Select Save as PDF from the Destination dropdown.Save.Print or share through email or online (optional)
How do you make a beautiful form
Here are a few secrets to ensure you are designing a form that users actually fill out.Make It Easy to Scan and Read.Consider Floating Labels.Use Field Masks.Make Forms Keyboard-Friendly.Opt for Vertical Format.Limit Typing.Keep It Short and Sweet.
How do I get more Google Form templates
From any Google product, click on the grid icon in the upper right and then select the Google Forms icon in the apps library. Select Template gallery in Google Forms. Browse through the list of Work, Education, and Personal forms to click on a template you like.
Can I customize Google form CSS
Right-click any element in the Google Form and choose Inspect Element . Next, switch to the Styles panel and experiment with different styles for colors, padding, font-size and any other CSS property. You can then copy the CSS and paste it into the custom CSS section.
How do I make a form more attractive in CSS
You can use the following CSS properties to make this input field more attractive.Padding (to add inner spacing)Margin (to add a margin around the input field)Border.Box shadow.Border radius.Width.Font.