Can you edit HTML in inspect
Inspect element is one of the developer tools incorporated into the Google Chrome, Firefox, Safari, and Internet Explorer web browsers. By accessing this tool, you can actually view — and even edit — the HTML and CSS source code behind the web content.
Why can’t I edit source code in Chrome
You cannot edit HTML pages in the Sources tab unless you have a Workspace set up. Check out Set Up Persistence with DevTools Workspaces for setting this up. Recommended if the code is yours. However, you can set breakpoints on the JavaScript code within the <script> tags in the HTML page.
Can I edit a website from inspect
Inspect Element lets you tweak the appearance and content of a webpage by adding temporary edits to the site's CSS and HTML files. Once you close or reload the page, your changes will be gone; you'll only see the changes on your computer and aren't actually editing the real website itself.
How do I edit HTML in chrome
Method 1: edit HTML code in Chrome with Chrome Dev Tools
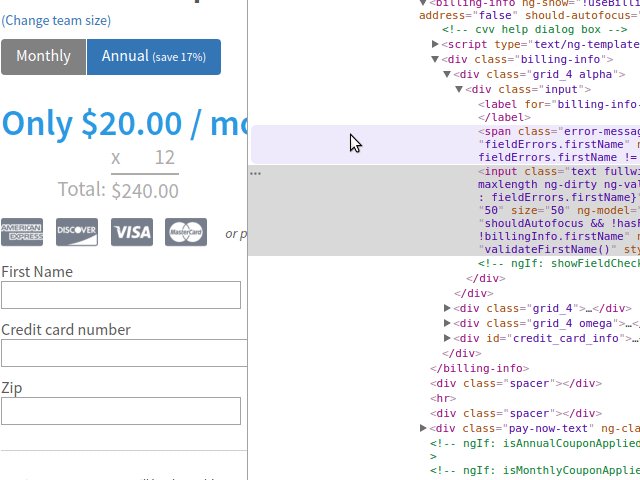
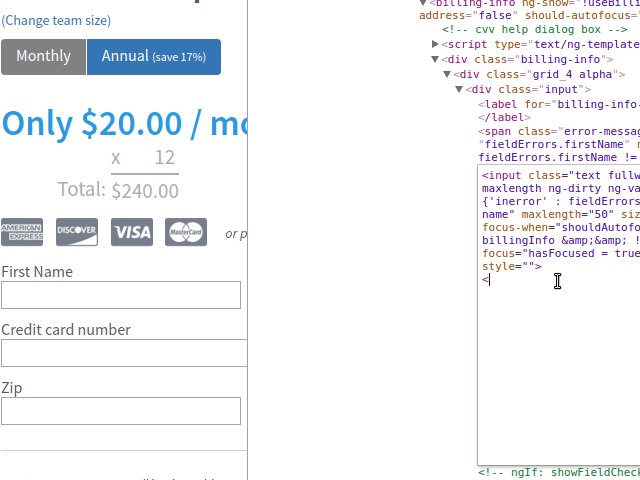
Right-click on the HTML code and press “Edit as HTML”; following this, you will now be able to live edit the html of this element in Chrome, it will be rendered once you're done editing.
Is it possible to edit HTML file
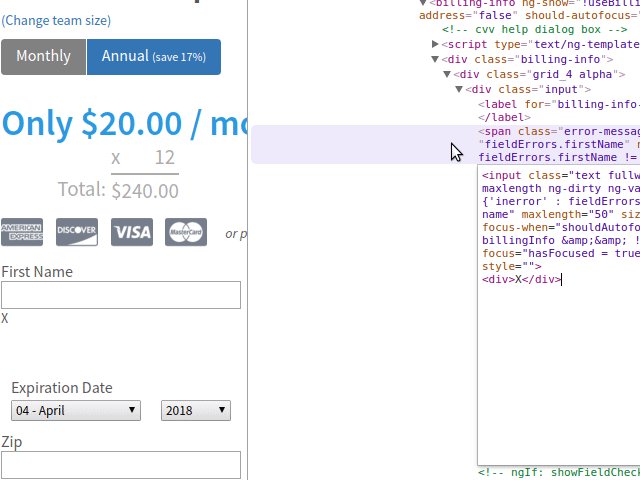
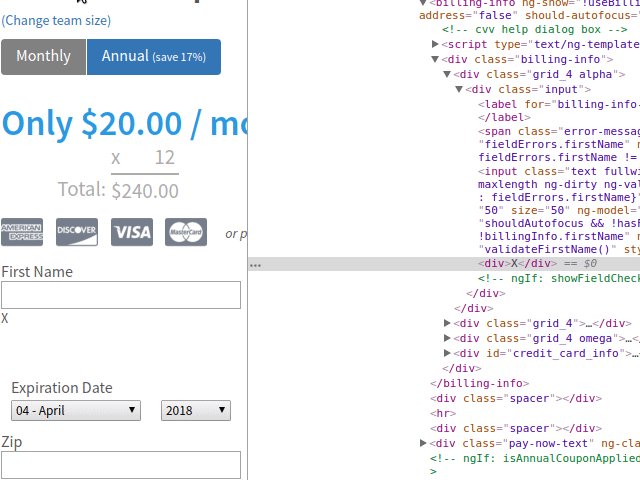
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How do I edit HTML directly in Chrome
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How do I edit source code in Chrome
Alternatively, use the keyboard shortcuts – Ctrl + Shift + I for Windows or Linux and Cmd + Option + I for macOS users. Or, right-click on the web page and choose Inspect to access the Developer tools panel. Once the Elements tab appears on your browser window, you can edit the page's source code.
How can I edit an existing website
How to edit a websiteOpen a webpage. The first step to editing a website is to open the webpage you want to edit.Use the developer tools. The next step is to access the developer tools.Edit the HTML. To edit the HTML, ensure the specific item you want to edit is visible.Edit the CSS.
Does Google have an HTML editor
Edit directly from Google Drive
You can also edit any HTML file stored in your Google Drive with one click.
Can I edit the HTML of a website
Editing HTML
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately.
How do I edit HTML in Chrome
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How to edit HTML without coding
Website builders like Weebly, Shopify, and Webflow are another option for non-coders looking to edit websites without coding experience. These platforms offer a range of pre-designed templates and a user-friendly interface that allows users to create and edit web pages using drag-and-drop functionality.
How do I make HTML editable
To edit the content in HTML, we will use contenteditable attribute. The contenteditable is used to specify whether the element's content is editable by the user or not. This attribute has two values. true: If the value of the contenteditable attribute is set to true then the element is editable.
How do I edit an existing HTML website
How to edit a websiteOpen a webpage. The first step to editing a website is to open the webpage you want to edit.Use the developer tools. The next step is to access the developer tools.Edit the HTML. To edit the HTML, ensure the specific item you want to edit is visible.Edit the CSS.
Can you edit HTML source code
If you prefer to code websites by hand, you can edit HTML files in a basic text editor like Notepad (Windows) or TextEdit (macOS). If you would rather be able to move elements around on the screen and see live previews, you can use a WYSIWYG (What You See Is What You Get) editor like Dreamweaver or Kompozer.
How do I edit a website in Chrome
Videos. So if you refresh the page. So. I just hit ctrl R you could also go up the top bar of the screen and click the refresh button manually.
Can I edit HTML in Chrome
If you want to edit your HTML in Chrome browser, you can do so using developer tools. Following are the steps to edit HTML in Chrome. Open Chrome Dev Tools and activate them. Right-click on the desired element and select "Inspect" to view its HTML code.
How do I edit HTML directly in browser
The code is pretty empty. So what I'm gonna do is right-click. Between body and slash. Body which indicates what is shown on the page and right now there is nothing in between the two tags. So between
Can you edit HTML in Chrome browser
Method 1: edit HTML code in Chrome with Chrome Dev Tools
Right-click on the HTML code and press “Edit as HTML”; following this, you will now be able to live edit the html of this element in Chrome, it will be rendered once you're done editing.
Can I edit Google site HTML
Google Sites are basic but customizable. You can upload images, add links, text, and basic HTML if you know how to code. Once you've created a Google Site, editing is completely intuitive.