Where to link JavaScript in HTML
The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document.
How to interact JavaScript with HTML
The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags.
How to connect JavaScript to HTML and CSS
To link a Js file with your HTML, you only have to add the source of the script inside the body tag or outside; it doesn't matter. If you are working with libraries, like jQuery, you can add the URL of the library in the source.
How to add JavaScript to HTML Visual Studio
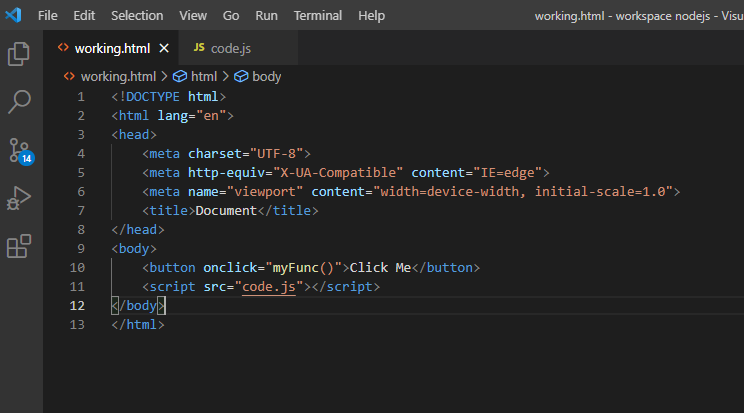
In VS Code, create an HTML file and then add the script tags to it. Within the script tags, JavaScript code is permissible. Open the HTML file in the browser after saving the modifications.
How do I run JavaScript on a website
You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script , depending on whether you're linking to an external script or embedding a script right in your webpage.
Can you combine JavaScript and CSS
Combining your JavaScript and CSS files is a useful method to reduce HTTP requests as well as latency if you are delivering them via the HTTP/1. x protocol. However, with the creation and vast adoption of HTTP/2, implementing this recommendation can actually harm the deliverability of your assets.
Can you mix CSS and JavaScript
Combining your CSS/JavaScript files into just one CSS/JavaScript file reduces the amount of network requests a browser has to make. That way, the browser finds and downloads everything it needs to render the page much quicker. This is especially useful for websites that use HTTP/1.
How to create a link in JavaScript
Approach:Create an anchor <a> element.Create a text node with some text which will display as a link.Append the text node to the anchor <a> element.Set the title and href property of the <a> element.Append <a> element in the body.
How do I run a JS file in my browser
To execute JavaScript in a browser you have two options — either put it inside a script element anywhere inside an HTML document, or put it inside an external JavaScript file (with a . js extension) and then reference that file inside the HTML document using an empty script element with a src attribute.
How to run JavaScript in Chrome URL
Following are the steps to run JavaScript on the Chrome browser.Open the website on which you wish to run JavaScript code.From the Chrome three dots menu, go to More tools > Developer tools or use Ctrl+Shift+I.Click on Console and select Inspect element.Once JavaScript Console launches, clear the console log.
How do I run JavaScript code in Chrome
Activate JavaScript in your browserOpen Chrome on your computer.Click. Settings.Click Security and Privacy.Click Site settings.Click JavaScript.Select Sites can use Javascript.
Is JavaScript harder to learn than CSS
CSS might be hard to master, but without logic, errors are less troublesome. JavaScript will likely take longer to grasp than CSS, but both are notably more difficult than HTML. Despite this, JavaScript and Python are still considered two of the easiest programming languages to learn and are recommended for beginners.
Is it OK to learn JavaScript before HTML and CSS
The short answer: You should start by learning HTML, but you'll quickly want to begin learning CSS and JavaScript as well. Learning all three of these languages will enable you to build visually appealing and dynamic websites and web applications as a front-end web developer.
How to link JavaScript to website
To include an external JavaScript file, we can use the script tag with the attribute src . You've already used the src attribute when using images. The value for the src attribute should be the path to your JavaScript file. This script tag should be included between the <head> tags in your HTML document.
How to get link URL in JavaScript
How to get the current URL in JavaScriptfunction getCurrentURL () {return window. location. href.const url = getCurrentURL()
How do I run a .JS file in Chrome
How to run JavaScript in Chrome browserOpen the website on which you wish to run JavaScript code.From the Chrome three dots menu, go to More tools > Developer tools or use Ctrl+Shift+I.Click on Console and select Inspect element.Once JavaScript Console launches, clear the console log.
How do I run a JS code in Chrome
Activate JavaScript in Google ChromeOpen Chrome on your computer.Click. Settings.Click Security and Privacy.Click Site settings.Click JavaScript.Select Sites can use Javascript.
How to run JavaScript on URL
Line so remove the html script tags. And then just go ahead and hit enter. And we can see that firebug executed the command. The items are a little bit difficult to see.
How to get URL link using JavaScript
You can do this by accessing the href property of the Location object. The href property contains the complete URL of the current web page: const currentUrl = window. location.
How to show JavaScript code in browser
View web page source code
For most browsers, to view inline JavaScript in the HTML source code, do one of the following. Press the Ctrl + U keyboard shortcut. Right-click an empty area on the web page and select the View page source or similar option in the pop-up menu.
Which is harder C++ and JavaScript
Even despite readability, ultimately C++ is also harder than JavaScript to learn because there are many more aspects of the language that you need to master. The syntax needs to be more precise, you have to write more code, you need to understand static type systems, garbage collection, and much more.
Is JavaScript the hardest language
Arguably, JavaScript is one of the easiest programming languages to learn, so it serves as a great first language for anyone brand new to coding. Even the most complex lines of JavaScript code can be written one by one, in fragments. It can also be tested in the web browser at the same time.
Which is harder HTML CSS or JavaScript
CSS might be hard to master, but without logic, errors are less troublesome. JavaScript will likely take longer to grasp than CSS, but both are notably more difficult than HTML. Despite this, JavaScript and Python are still considered two of the easiest programming languages to learn and are recommended for beginners.
Is JavaScript useless without HTML and CSS
No, you don't need to know HTML and CSS before learning JavaScript.
Why JavaScript is not working in HTML
Wrong Relative Path or URI
Check that relative path and make sure it's correct. If you're loading the script from a CDN, try to open the URI in your browser and see if the file is still there. Scripts, especially libraries, are often updated—and legacy versions get deprecated.