How to implement Google Map in HTML
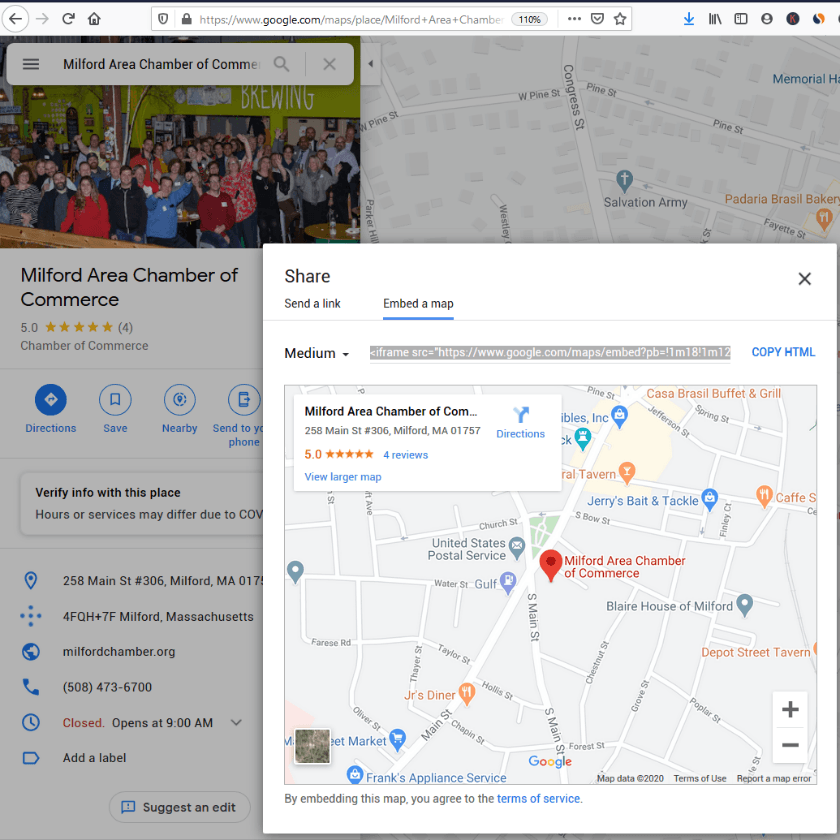
How to embed a Google Map into a web pageGo to Google maps. In the Search Google Maps text box, type in the address of the location you want to display on your web page.When the map appears, click on the Share icon.Select the Embed tab on the Share window.Click on Copy HTML.
How to add Google Map iframe in HTML
Google Maps Integration using simple Iframe code embed from GoogleGo to Google Maps.Enter the business address in the search bar, then click the search button.Click on the Share icon.Choose "Embed map"Select the size of the map from the drop down.Select and copy the HTML iframe embed code.
What is the HTML code for Google Maps
<body> <div id="googleMap1" style="width:400px;height:300px;"></div> <br> <div id="googleMap2" style="width:400px;height:300px;"></div>
Are Google Maps API free
Pricing for the Maps Embed API
All Maps Embed API requests are available at no charge with unlimited usage.
How do I add an interactive map to my website in HTML
1. Google MapsOpen Google Maps.Go to the map (or Street View) of your location.Click Menu (top left).Click Share or embed map.Click Embed map.Pick the size you want by clicking the down arrow to the left of the text field.Copy the displayed HTML code. Paste it into your web app.
How to add Google map in HTML without API key
How to embed Google Map without API Key Go to Google and search the location you want to embed in your web page. Maximize the location details in Google page. Click on the share icon in the location details card. Select the "Embed a map" tab in the dialog box.
How do I add an interactive Google Map to my website
File. And place it here. Like this you can see this google map is in the iframe. Tag after adding this let's refresh the website. Again. Now you can see this google map just below this title.
Can I use my own HTML code on Google sites
You can embed CSS, HTML, or JavaScript code directly into your Site. Under the Insert tab to the right, select Embed. Next, select the Embed code tab and paste the code into the textbox. Finally, click Next and then click Insert.
How do I embed a Google map with multiple locations in HTML
Here is how you can obtain a custom Google Maps HTML embed with multiple locations and custom markers:1 — Make sure you are signed in on Google Maps.2 — Click the menu in the upper right.3 — Click “Your Places”4 — Click the “Maps” tab, then “See All Your Maps”5 — Click “Create a New Map”6 — Name your “Layer”
What is the free limit for Google Maps API
Other usage limits
While there is no maximum number of requests per day, the following usage limits are in place for the Maps JavaScript API: 30,000 requests per minute. 300 requests per minute per IP address. In the Google Cloud Console, this quota is referred to as Map loads per minute per user.
Is Google Maps API expensive
Google Maps API uses the same pay-as-you-go system as Google Cloud, which means that you'll only pay for the APIs and SDKs you choose. The 28 APIs and SDKs that Google Maps offers are each priced individually based on usage per month, with a price range of $2-30 for every 1000 requests.
How do I embed a map in HTML responsive
You click on share choose embed and paste it in our HTML document I want to add a class to our to the Google iframe to identify this inside of the selecting. The iframe is weight would be. Issue. So
How do I add an interactive Google map to my website
File. And place it here. Like this you can see this google map is in the iframe. Tag after adding this let's refresh the website. Again. Now you can see this google map just below this title.
How do I add Google Maps to my website without API
How to embed Google Map without API Key2) Maximize the location details in Google page.3) Click on the share icon in the location details card.4) Select the "Embed a map" tab in the dialog box.5) Copy HTML for the code (iframe) to be added to your webpage.Happy Coding!
Can I use Google Maps API without API key
You must include an API key with every Maps Static API request. In the following example, replace YOUR_API_KEY with your API key. HTTPS is required for requests that use an API key.
How do I Create an interactive map for my website
How to create interactive maps with MapmeCreate a Mapme account.Add or import locations. For each location, you can add descriptions, photos, videos, and more.Select a layout that best suits your goals and audience.Customize your map design and layout to achieve the perfect look and feel.Publish your map.
Is it legal to copy HTML code from a website
Generally speaking, copying the HTML or CSS of another site is copyright infringement. However, this is tempered by the fact that a lot of trivial code cannot be written any other way.
How do I link my HTML page to Google
To create page links in an HTML page, we need to use the href attribute of the <a> and </a> tag. Make sure that the <a></a> tag is placed with in the <body>… </body> tags. The link text is visible.
Can you embed a Google Map with multiple locations
If you want to display a map on your website that has more than one location plotted on it, you will need to create this on the Google Maps website and then embed it on to your Create site.
How do I make a Google Map editable by multiple users
Click the Share button in the map menu. Under “Add people” at the bottom of the menu, type in the e-mail addresses of the people you'd like to share your map with directly, or choose from your contacts. You can select whether the people you invite can edit the map or just view it.
Is Google Map API expensive
Google Maps API uses the same pay-as-you-go system as Google Cloud, which means that you'll only pay for the APIs and SDKs you choose. The 28 APIs and SDKs that Google Maps offers are each priced individually based on usage per month, with a price range of $2-30 for every 1000 requests.
Is geocoding API free
The Geocoding API uses a pay-as-you-go pricing model. Geocoding API requests are billed using the SKU for Geocoding. Daily quotas are refreshed daily at midnight Pacific time. Along with the overall Google Terms of Use, there are usage limits specific to the Geocoding API.
How long is Google Maps API free
You won't be charged until your usage exceeds $200 in a month. Note that the Maps Embed API, Maps SDK for Android, and Maps SDK for iOS currently have no usage limits and are at no charge (usage of the API or SDKs is not applied against your $200 monthly credit).
How many API calls Google Maps free
While there is no maximum number of requests per day, the following usage limits are in place for the Maps JavaScript API: 30,000 requests per minute. 300 requests per minute per IP address. In the Google Cloud Console, this quota is referred to as Map loads per minute per user.
How do I make a clickable map in HTML
The <map> tag is used to define an image map. An image map is an image with clickable areas. The required name attribute of the <map> element is associated with the <img>'s usemap attribute and creates a relationship between the image and the map.