Does Google prioritize mobile friendly websites
Mobile-friendly sites show up higher in search results. Mobile searches make up more than half of searches on Google.com. For many advertisers, the majority of traffic comes from people on their mobile phones. If your site isn't mobile-friendly, visitors are 5 times more likely to leave.
Why is my website not mobile friendly
For your website to get “page not mobile friendly” error it doesn't necessarily have to be unresponsive, this issue can also be seen due to other reasons like google bot being unable to read all the files on the page. When Google Bot access these files it means it can't see your website properly when it scans it.
Why should my website be Google mobile friendly
Amplify Your Visibility
Plus, mobile-friendliness is a ranking symbol on Google. That means that mobile-friendly websites appear higher in search results. Having a responsive website is a free way to rank better on search engines.
Does mobile friendly affect SEO
Does Mobile Friendliness Matter for SEO Mobile friendliness does matter for SEO. In fact, it's a ranking signal in both Google and Bing's algorithms when it detects a user is searching on a mobile device. Websites that are mobile friendly, in general, will outrank non-mobile friendly sites in mobile search results.
Can Google Sites be used on mobile
Does the mobile app work with Android, iOS and others Yes: Google Sites is fully mobile responsive and the designs we have made are particularly optimised for mobile display.
How do I know if my website is mobile-friendly
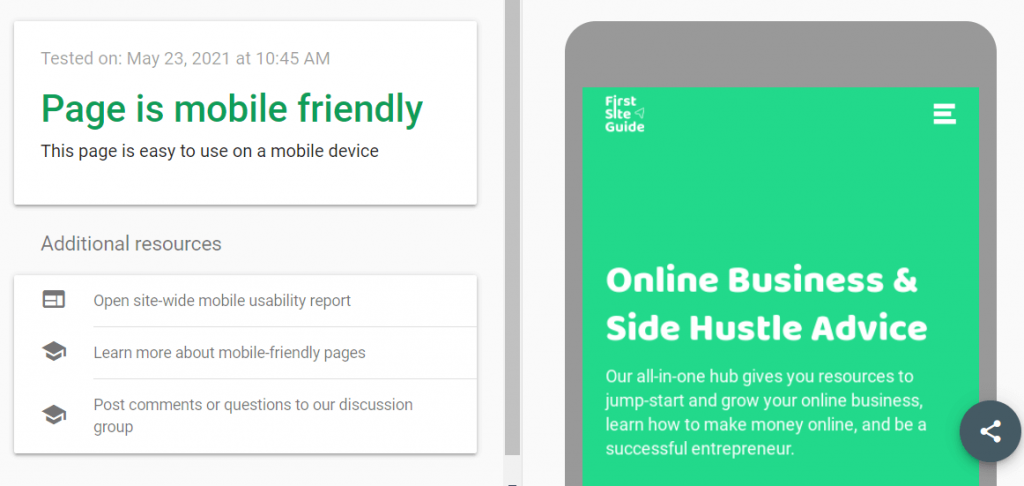
The following tools can help you understand if your site meets these benchmarks:Google's mobile-friendly test. Check your page's mobile functionality, speed, and design within about a minute using Google's mobile-friendly testing tool.Your desktop browser.Chrome DevTools.Google Search Console.
How do I enable mobile version of my website
And right click. And click on inspect this will open up your dev. Tools this should work on all browsers firefox safari and chrome. And maybe even opera and some of the smaller browsers.
How do I force a mobile version of a website
Using Device Simulation in Chrome DevTools for Mobile ViewOpen DevTools by pressing F12.Click on the “Device Toggle Toolbar” available. (Choose a device you want to simulate from the iOS and Android devices list.Once the desired device is chosen, it displays the mobile view of the website.
How do I know if my website is mobile friendly
The following tools can help you understand if your site meets these benchmarks:Google's mobile-friendly test. Check your page's mobile functionality, speed, and design within about a minute using Google's mobile-friendly testing tool.Your desktop browser.Chrome DevTools.Google Search Console.
How can I make my website mobile friendly for free
To make your website mobile-friendly, you'll need to:Choose a mobile-responsive theme or template.Strip back your content.Make images and CSS as light as possible.Avoid Flash.Change button size and placement.Space out your links.Use a large and readable font.Eliminate pop-ups.
How do I make my content more mobile friendly
Let's get started.Understanding how people read on a mobile device.Go for the bite, snack, and meal approach.Chunk content for easy reading.Write short titles to make them more mobile friendly.Go for short, snappy paragraphs.Use small words.Replace wordy phrases with simple words.Use images.
How do I make my website mobile friendly with SEO
To improve your mobile SEO, you need to focus on a couple of things:Make a joyful user experience.Make sure your site is responsive.Improve your site speed.Use structured data.Don't block JavaScript, HTML and CSS code.Don't use too many redirects.Choose the correct viewport.Don't use interstitials or pop-ups.
Why can’t I edit Google Sites on mobile
Unfortunately, editing of Google Sites is not compatible with mobile devices at this time (4/2022). I've tried lots of different techniques, including setting up VMs so I can login to them from my Android phone— and they were just too slow or too difficult to work in a seamless way.
Are all websites mobile friendly
Only responsive websites work on mobile devices. Every website needs to be responsive. A mobile-friendly website is responsive.
How to make a website compatible with all browsers and mobile
Ensuring cross-browser compatibilityDon't Repeat Yourself (D.R.Y.) When developing your website, keep your code simple and reusable.Define a doctype.Validate your code.Use a CSS reset.Review support for your CSS properties.Create responsive websites.Provide fallback solutions.Utilize cloud-based browser testing.
How do I convert my mobile website to responsive
How to Make Your Website Mobile-FriendlyStart with a mobile-first approach.Convert or recreate a desktop site for mobile.Use a responsive theme.Don't use flash.Optimize the site's speed.Pay attention to the site's appearance.Enable accelerated mobile pages (AMP)Utilize media queries.
How to convert your website into a user friendly mobile app
7 steps to convert a website to a mobile app with online softwareOpen App Template. Click on "Create App Now" button or go directly to AppsGeyser.com and choose a Website App template.Input Your Site URL.Customize App Layout.Add Social Features.Name Your App.Choose an Icon.Publish App on Google Play
How do I make my desktop only website mobile-friendly
12 Steps to Make Your Website Mobile-FriendlyMake Your Website Responsive.Make Information People Look for Easier to Find.Ditch Text-Blocking Ads and Pop-ups.Make Website Speed a Priority.Keep Your Web Design Simple.Make Your Button Sizes Large Enough to Work on Mobile.Use Large Font Sizes.Don't Use Flash.
How do I convert a website to mobile format
How to Convert a Website into Mobile AppDetermine if you need a mobile app.Create a list of required features for your app.Hire a development team.Estimate app development costs.Create a user-friendly UX design.Test your app.Submit your app to the App Store.
How do I convert HTML to mobile friendly
Implement a Responsive Layout.Optimize Website Speed.Subtle Pop-Up Implementation.Incorporate Viewport Meta tag.Declutter your Web Design.Always Test the Website on Real Mobile Devices.Update Content Carefully.Do not use Flash.
How do I optimize my HTML website for mobile
Implement a Responsive Layout.Optimize Website Speed.Subtle Pop-Up Implementation.Incorporate Viewport Meta tag.Declutter your Web Design.Always Test the Website on Real Mobile Devices.Update Content Carefully.Do not use Flash.
What is it called when a website is mobile friendly
A mobile-friendly website is responsive.
How do I make my website more accessible on my phone
Ways to improve mobile web accessibilityMake a quick mobile web accessibility check.Publish an accessibility statement.Consider the importance of color and contrast, text and themes.Create a sitemap.Make sure screen reader experiences are relevant and clear.
Why does my website look different on mobile
Each year, phone manufacturers scramble to outdo each other with ever-increasing screen resolutions, adding more and more pixels for extra sharpness. When each pixel takes up less room on the screen, so do your images, so the phone enlarges them to display at the correct size compared to the rest of the content.
How do I make a mobile version of a website
To make your website mobile-friendly, you'll need to:Choose a mobile-responsive theme or template.Strip back your content.Make images and CSS as light as possible.Avoid Flash.Change button size and placement.Space out your links.Use a large and readable font.Eliminate pop-ups.