How to remove HTML elements in JavaScript
Remove HTML Element Using remove()
The remove() method lets you remove any element by its DOM reference. Get a DOM reference of an HTML element that you want to remove from the HTML page and call remove() on it.
How to remove element from HTML using jQuery
Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.
How to remove HTML element by ID in JavaScript
The Element remove() Method
To remove a DOM element by ID, use the getElementById() method to select the element with the ID, then call the remove() method on the element. const box = document. getElementById('box-1'); box. remove();
How do you remove an element
Removing an element using the remove() method
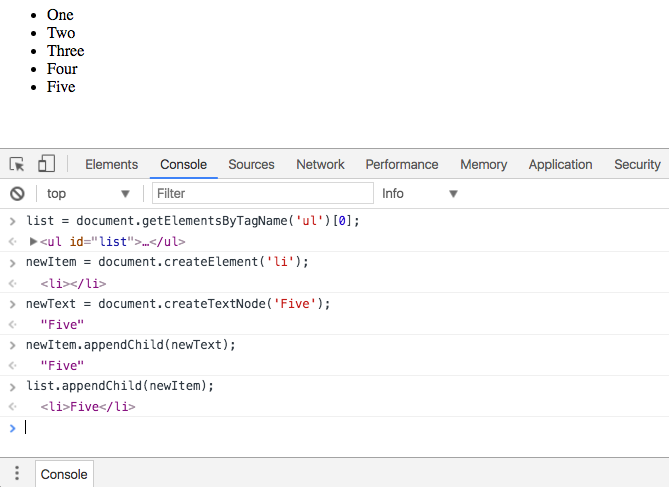
To remove an element from the DOM, you can also use the remove() method of the element. How it works. First, select the last element of the ul element. Second, call the remove() of that element to remove it from the DOM.
How to remove element from HTML using CSS
display: none; 'Unlike the visibility property, which leaves an element in normal document flow,display: none removes the element completely from the document. It does not take up any space, even though the HTML for it is still in the source code.
How to remove HTML element in CSS
display: none; 'Unlike the visibility property, which leaves an element in normal document flow,display: none removes the element completely from the document. It does not take up any space, even though the HTML for it is still in the source code.
How do you remove the last element in HTML
The pop() method removes (pops) the last element of an array. The pop() method changes the original array. The pop() method returns the removed element.
How do you delete an element
Removing an element using the remove() method
To remove an element from the DOM, you can also use the remove() method of the element. How it works. First, select the last element of the ul element. Second, call the remove() of that element to remove it from the DOM.
How do you remove an element in CSS
You cannot remove an element from the DOM tree using CSS. You can only prevent it from being rendered in the layout with display: none ; doing so does not prevent it from responding to events or cause it to be ignored by CSS selectors such as + and :nth-child() .
How do you remove elements from a list
There are three ways in which you can Remove elements from List:Using the remove() method.Using the list object's pop() method.Using the del operator.
How do you remove an element from click in HTML
Select the DOM element with a method like getElementById() . Add a click event listener to the element. Call the remove() method on the element in the event handler.
How to remove element from class by CSS
If you want to remove a specific class from an element and leave the others as they are, use the classList. remove() method instead.
How to remove class from HTML in CSS
To add the CSS classes to an element we use addClass() method, and to remove the CSS classes we use removeClass() method.
How to remove CSS from HTML tag
Using the removeProperty() method
It is used to remove any CSS property from the HTML element, and it takes the property name as a parameter.
How do you remove set elements
Python Set remove() Method
The remove() method removes the specified element from the set. This method is different from the discard() method, because the remove() method will raise an error if the specified item does not exist, and the discard() method will not.
How do I remove child elements in HTML
The HTML DOM removeChild() method is used to remove a specified child node of the given element. It returns the removed node as a node object or null if the node doesn't exist. Parameters: This method accepts a single parameter child which is mandatory. It represents the node that needs to be removed.
How do you remove a class from an HTML tag
If you want to remove a specific class from an element and leave the others as they are, use the classList. remove() method instead.
How to exclude HTML element from CSS
To exclude a class in CSS, we can use the :not pseudo-class selector, also known as the not selector.:not(.class) { background: red; }/* Select all p tags that doesn't have the class "highlighted" */ p:not(.highlighted) {
How to separate CSS from HTML
Approach: We can separate the content & the design by using external CSS having the file extension as . css. For this, simply specify the required file path of the external file in the <link> tag inside the <head> tag in the main HTML file. This will redirect to the sheet whenever styling properties need to implement.
How to delete text HTML CSS
The <del> tag in HTML stands for delete and is used to mark a portion of text which has been deleted from the document. The deleted text is rendered as strike-through text by the web browsers although this property can be changed using CSS text-decoration property. The <del> tag requires a starting and ending tag.
How to remove an element in CSS
display: none; 'Unlike the visibility property, which leaves an element in normal document flow,display: none removes the element completely from the document. It does not take up any space, even though the HTML for it is still in the source code. This is because it is, indeed, removed from the document flow.
How do you remove all elements
Syntax – removeAll() method
Removes from this list all of its elements that are contained in the specified collection.
How do I delete a child element
How can I remove all child elements of a DOM node in JavaScriptBy iterating the DOM nodes and using the removeChild method.By Erasing the innerHTML value to a blank string.By using jQuery's empty() method.Using the replaceChildren() method.
How to remove text in HTML
The <del> tag defines text that has been deleted from a document.
How do I remove text from an HTML file
In this article, we delete text from an HTML document by using the <del> tag in the document. This tag stands for delete and is used to mark a portion of text which has been deleted from the document. Example: In the following example, deletion of a text from a document is demonstrated.