How to embed Google Maps in HTML iframe
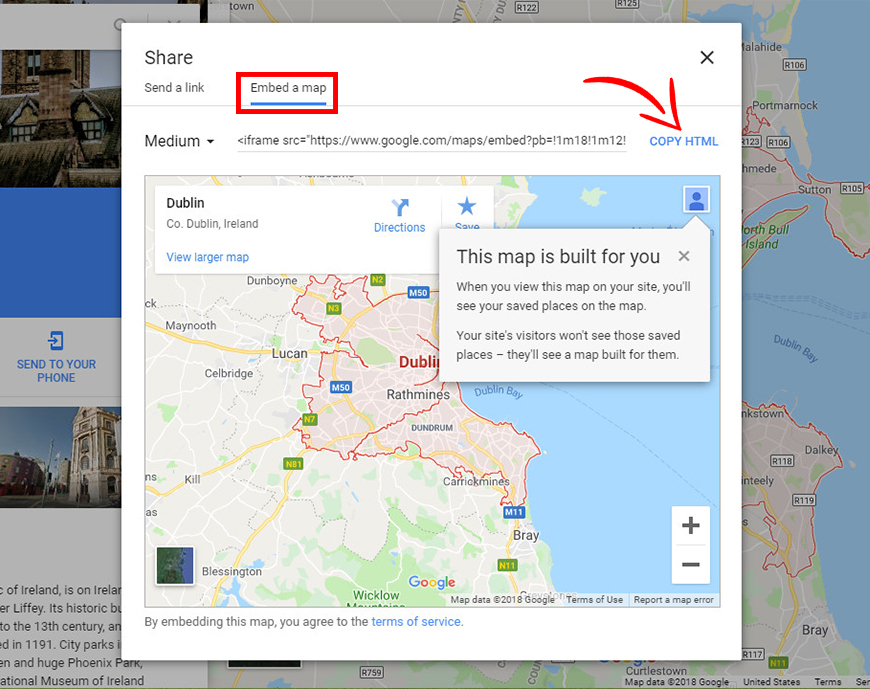
Google Maps Integration using simple Iframe code embed from GoogleGo to Google Maps.Enter the business address in the search bar, then click the search button.Click on the Share icon.Choose "Embed map"Select the size of the map from the drop down.Select and copy the HTML iframe embed code.
How to show Google Map in HTML using Javascript
Adding Google Maps to your webpage using Javascript.<style> #map { width: 100%;<script async defer. src="https://maps.googleapis.com/maps/api/js<script> function initMap() {<style> #map{var googlemap = new google.maps.Map(document.getElementById("map"), mapOptions); var marker = new google.maps.Marker({
Can you embed Google My Maps into website
Embed a map or directions
Open Google Maps. Go to the directions, map or Street View image that you'd like to embed. Click Share or embed map. Click Embed map.
What is the HTML code for Google Maps
<body> <div id="googleMap1" style="width:400px;height:300px;"></div> <br> <div id="googleMap2" style="width:400px;height:300px;"></div>
Is Google Maps iframe free
Embedding Google Maps: a question of know-how and usage
For non-commercial purposes, however, users are free to use the simple embedding tool available on Google Maps: iFrame.
How to use the iframe tag in HTML
Definition and Usage
The <iframe> tag specifies an inline frame. An inline frame is used to embed another document within the current HTML document. Tip: Use CSS to style the <iframe> (see example below). Tip: It is a good practice to always include a title attribute for the <iframe> .
How to add Google map API key in HTML
Go to the Google Maps Platform > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key.
How to add Google map in website using JavaScript
Before You Begin. In this codelab, you learn everything you need to get started using Google Maps Platform for the web.Prerequisites.Get Set Up.Load the Maps JavaScript API.Display a map.Cloud-based map styling (Optional)Add markers to the map.Enable marker clustering.
How do I add a dynamic Google Map to my website
Add a map to your website (JavaScript)Before You Begin.Prerequisites.Get Set Up.Load the Maps JavaScript API.Display a map.Cloud-based map styling (Optional)Add markers to the map.Enable marker clustering.
How do I embed a Google Map with multiple locations in HTML
Here is how you can obtain a custom Google Maps HTML embed with multiple locations and custom markers:1 — Make sure you are signed in on Google Maps.2 — Click the menu in the upper right.3 — Click “Your Places”4 — Click the “Maps” tab, then “See All Your Maps”5 — Click “Create a New Map”6 — Name your “Layer”
How do I embed a Google map in HTML for free
How to embed a Google Map into a web pageGo to Google maps. In the Search Google Maps text box, type in the address of the location you want to display on your web page.When the map appears, click on the Share icon.Select the Embed tab on the Share window.Click on Copy HTML.
How to add map in HTML
To insert google map inside the HTML page, follow the steps: Go to the google maps and search your desired location. Now, you will see share option, click on it. Now, a dialog box will appear go to embed a map option.
How to display HTML content in iframe
</title> </head> <body> <h3>How to specify the HTML content of the page to show in the "iframe" in HTML </h3> <p>We can do it by using <b>srcdoc</b> attribute of iframe in HTML. </p> <iframe srcdoc="<h2>You can find any tutorial on tutorialspoint</h2>"> <p>Browser does not support iframes.
How to add Google map in HTML without API key
How to embed Google Map without API Key Go to Google and search the location you want to embed in your web page. Maximize the location details in Google page. Click on the share icon in the location details card. Select the "Embed a map" tab in the dialog box.
How to add Google Map API key in HTML
Go to the Google Maps Platform > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key.
How to add Google Map location in website using JavaScript
Before You Begin. In this codelab, you learn everything you need to get started using Google Maps Platform for the web.Prerequisites.Get Set Up.Load the Maps JavaScript API.Display a map.Cloud-based map styling (Optional)Add markers to the map.Enable marker clustering.
How do I embed a Google Map in HTML for free
How to embed a Google Map into a web pageGo to Google maps. In the Search Google Maps text box, type in the address of the location you want to display on your web page.When the map appears, click on the Share icon.Select the Embed tab on the Share window.Click on Copy HTML.
How to set location in iframe
To navigate URL in iframe with JavaScript, we have to set the src attribute or return the value of src attribute in an iframe element. The src attribute defines the URL of document that can be shown in an iframe. Absolute URL: It points to another website (For example: https://www.geeksforgeeks.org/c-plus-plus/).
Is Google Maps iFrame free
Embedding Google Maps: a question of know-how and usage
For non-commercial purposes, however, users are free to use the simple embedding tool available on Google Maps: iFrame.
How to display map in iframe in HTML
Here's how:Once you have your Google Map created, ensure that the map you'd like to embed appears in the current map display.Click "Share" at the right of the page.In the box that pops up, click "Embed"Copy the entire HTML "<iframe> code string and paste it into the HTML code of your web page.
Why is my iframe not showing content HTML
If the primary domain for your website is secure with SSL (https://) but the source URL for your Iframe is not, your website will display an error, or simply not display the content. To fix this, you'll need to update the Source URL for your Iframe content with the secure (https://) version.
How to embed content in iframe
Embedding an iframe – step by stepUse the following code: <iframe src=”website.Add the path or URL to the content you want to embed after src=.For “name” and “title,” fill in placeholders, which will be shown if your content cannot be opened.
Can I embed a Google map without an API
Using an iframe to add a Google map to your webpage is a simple and easy method that does not require an API key. With this approach, you can easily embed a Google map on your website by simply adding an iframe element to your HTML code.
How do I make a Google Map iframe responsive
To make the maps responsive, you will have to change a few codes of your CSS design. This includes adding a couple of rules to your CSS code and wrapping the IFRAME inside the rules. This will make the maps responsive, and means they will adapt to various screen sizes and other different devices.
Can you put Google Maps in an iframe
Once you have your Google Map created, ensure that the map you'd like to embed appears in the current map display. Click "Share" at the right of the page. In the box that pops up, click "Embed" Copy the entire HTML "<iframe> code string and paste it into the HTML code of your web page.