How to display js code in HTML
To include an external JavaScript file, we can use the script tag with the attribute src . You've already used the src attribute when using images. The value for the src attribute should be the path to your JavaScript file. This script tag should be included between the <head> tags in your HTML document.
How do you show output in HTML
The <output> tag in HTML is used to represent the result of a calculation performed by the client-side script such as JavaScript. The <output> tag is a new tag in HTML 5, and it requires a starting and ends tag.
How do you display text in HTML
It's best to use a <span> element when you want to target a specific piece of content that is inline, or on the same line as other text. If you want to divide your content into blocks, it's better to use a <div> .
How do I display HTML tags as plain text
We can replace the plain text by using < with < or &60; and > with > or &62; on each HTML tag. Basically, there are two methods for displaying HTML tags as plain text. Using <plaintext> element: The plaintext element is deprecated which means this feature is no longer supported.
How do I display HTML output in notepad
Or open that Text file in Notepad Text Editor and Select file from top Navigation bar. A File menu will appear on the Screen select Save As Option from there and Save your File with . html Extension.
How do I display an HTML file in HTML
Learn how to include HTML snippets in HTML.The HTML. Save the HTML you want to include in an .html file:Include the HTML. Including HTML is done by using a w3-include-html attribute:Add the JavaScript. HTML includes are done by JavaScript.Include Many HTML Snippets. You can include any number of HTML snippets:
How to display HTML files as HTML code instead of formatted text
Just open TextEdit and go to preferences. Just tick the box which says"display html files as html code instead of formatted text".
How to display free formatted text in HTML
The <pre> tag defines preformatted text. Text in a <pre> element is displayed in a fixed-width font, and the text preserves both spaces and line breaks. The text will be displayed exactly as written in the HTML source code.
How to display output HTML
Definition and Usage. The <output> tag is used to represent the result of a calculation (like one performed by a script).Browser Support. The numbers in the table specify the first browser version that fully supports the element.Attributes. Attribute.Global Attributes.Event Attributes.Related Pages.
How do I view HTML code in Chrome from Notepad
Find the HTML record you need to see, right-click on it, and pick Open with from the menu. You will see a full rundown of applications that you can use to run your document. Your default program will be at the first spot on the list. Select Google Chrome from the rundown, and view your record in the program.
How do I display HTML output in my browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click – and choose "Open with").
How do I convert HTML content to plain text
Let's dive in and see how it works.1) Using . replace(/<[^>]*>/g, '')2) Create a temporary DOM element and retrieve the text. This is the most efficient way of doing the task.3) html-to-text npm package. This is the package I discovered recently.
How do I display text as code in HTML
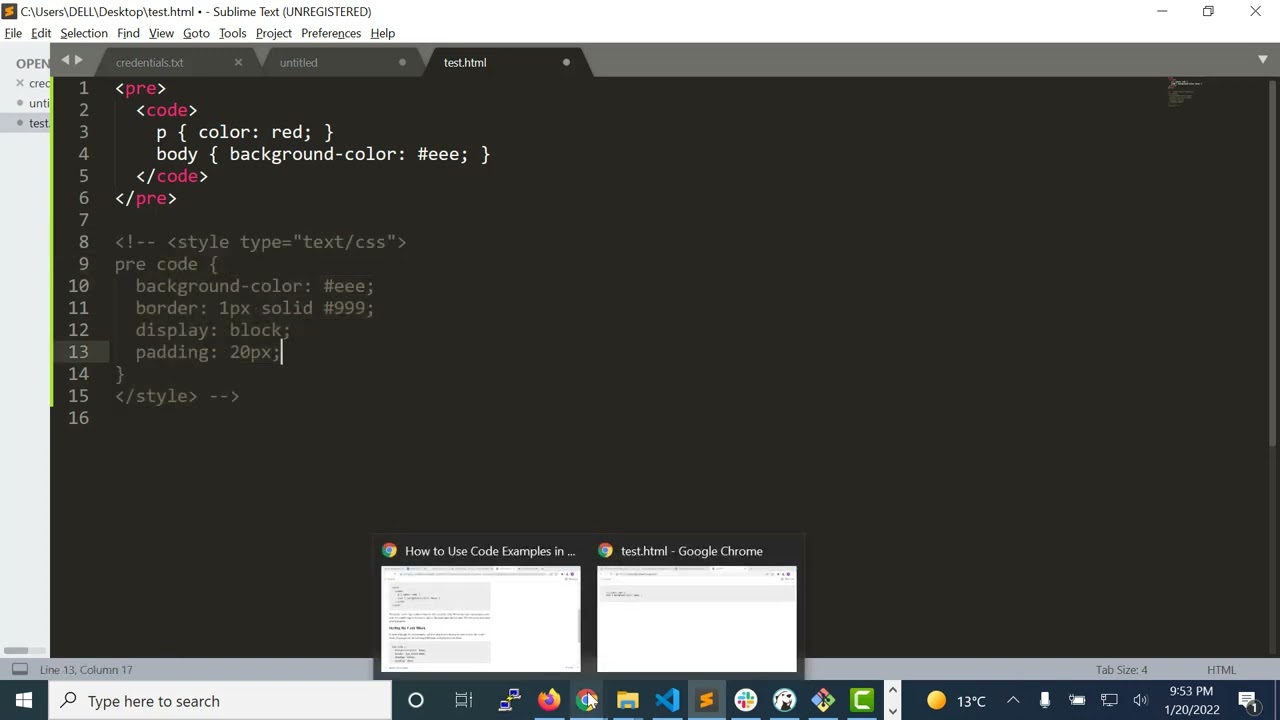
The HTML. We use the <code> tag to indicate that our text is actually code. We use the <pre> tag because in this case, we actually want to browser to display the white space that we show.
How do I view plain text in HTML
HTML <plaintext> Tag
The <plaintext> tag tells the browser, that its content must be displayed as an ordinary text without formatting. All the nested tags in this element are rendered by the browser as a part of the text. The content of the <plaintext> tag is represented in monospaced font.
How do I display HTML code in browser
Press "Control" + "U" on the keyboard and a separate page with the source code appears. This allows you to view the HTML in a separate browser and makes it easy to compare it to the webpage.
How do I preview HTML code
Html inside of es code but i think this one works the best. There's not much in the readme. But i promise this extension works pretty good let me show. You.
How do I show HTML code inside a page
Just place it inside <pre> tag, and that's it. There is another tag combined with <pre> tag, which gives more semantic meaning to search engines. The HTML code tag. <code> tag is used for the piece of computer code.
How do I make text visible and invisible in HTML
It is similar to the display property. However, the difference is that if you set display:none , it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but the element stays in its original position and size.
How do I view HTML code in Chrome
Open Chrome and navigate to the page where you want to view the HTML source code. Right-click on the page and select View Page Source, or press Ctrl + U on your keyboard to open the source code in a new tab.
How do I preview HTML code in Chrome
Google ChromeClick the menu icon. on the browser toolbar.Select More tools, then View Source.
How do I make HTML visible
The visibility property is used to hide or show the content of HTML elements. The visibility property specifies that the element is currently visible on the page. The 'hidden' value can be used to hide the element. This hides the element but does not remove the space taken by the element, unlike the display property.
How do I display HTML code as text
We can replace the plain text by using < with < or &60; and > with > or &62; on each HTML tag. Basically, there are two methods for displaying HTML tags as plain text. Using <plaintext> element: The plaintext element is deprecated which means this feature is no longer supported.
How do I display HTML code as plain text
We can replace the plain text by using < with < or &60; and > with > or &62; on each HTML tag. Basically, there are two methods for displaying HTML tags as plain text. Using <plaintext> element: The plaintext element is deprecated which means this feature is no longer supported.
How do I make HTML code invisible
To create hidden comments in HTML, we add <! — tag and end it with — >. Whatever comes inside this tag it is hidden.
How to display HTML without formatting
In this article, we will learn how to display HTML tags as plain text in HTML. We can replace the plain text by using < with < or &60; and > with > or &62; on each HTML tag.