What is the difference between responsive and interactive websites
Summary. Responsive: adapting layouts to a variety of screen and window sizes. Interactive: elements that react to your actions on the site.
What is the difference between responsive and mobile website
A mobile-friendly site is loosely adapted to a mobile device and a mobile-optimized one does as much as possible to give easy access to information to mobile users. When it comes to responsive design, this adds the feature of adapting to any device and screen size, for both desktop and mobile devices.
What is the difference between responsive and reactive web design
Responsive websites are websites that automatically resize to the screen size the website is being viewed on. Reactive websites (adaptive) displays a website especially designed for the device type the website is being viewed on.
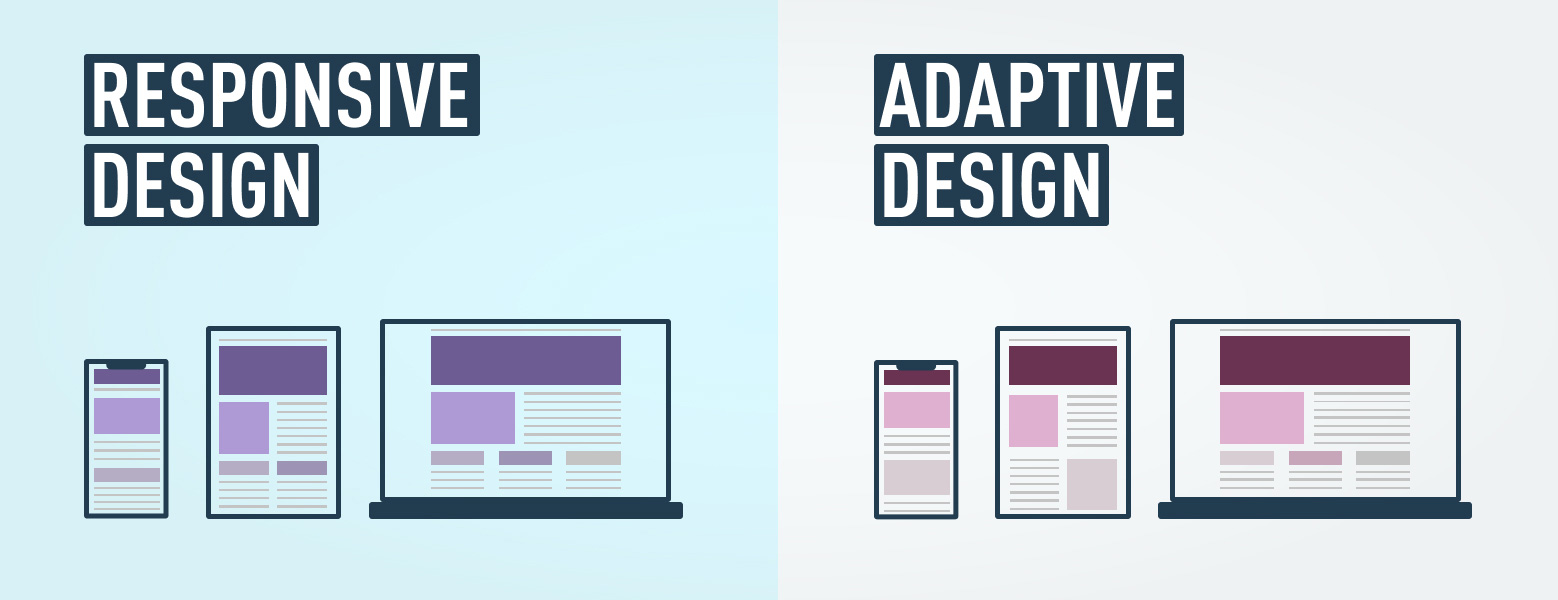
What is the difference between responsive web design and adaptive web design
A responsive design can change its layout and appearance based on the screen size of the device it's accessed on, from a large desktop computer to a small mobile phone. An adaptive design requires the creation of a different layout for each device the website will be accessed on.
What is an interactive website
An interactive website is simply a site that promotes interactions with users. Rather than a traditional website that is more of an information provider with basic choices like “click” or “learn more”, an interactive website encourages communication and engagement with visitors through the use of interactive elements.
What is an interactive website example
A website interaction is any kind of movement, communication, or interactivity between a user and a website. For example, interaction can happen when a user clicks on something to move forward, views a video, comments on a post, provide feedback, visits internal links, etc.
What defines a responsive website
A responsive web design automatically adjusts for different-sized screens and viewports. With a responsive website, someone can browse your website from any device and it will still look and function perfectly.
What is the difference between a mobile website and a regular website
A mobile website is a website for the design of which has been scaled and optimized for mobile devices. Typically, it features smaller fonts, fewer page elements, and less white space (compared to traditional desktop versions.)
What is a responsive website
Responsive web design is about creating web pages that look good on all devices! A responsive web design will automatically adjust for different screen sizes and viewports.
What does reactive vs responsive mean
To respond or to react, what is the difference To react is to exert a reciprocal or counteracting force or influence. Reactive can be defined as the readily respons to a stimulus. To be responsive is to be quick to respond or react appropriately or sympathetically.
What is one advantage of responsive web design over adaptive web design
First, a responsive web design is easier and requires less labor to implement. Since developers only have to create one layout, as opposed to multiple layouts when building an adaptive design. Second, a responsive design provides users with a consistent and seamless experience across multiple screens or devices.
Are interactive websites better
One of the key benefits of interactive websites is their ability to increase user retention. When visitors find your website interesting and interactive, they are more likely to stay longer, explore different sections, and delve deeper into your content.
What is a interactive website
An interactive website is simply a site that promotes interactions with users. Rather than a traditional website that is more of an information provider with basic choices like “click” or “learn more”, an interactive website encourages communication and engagement with visitors through the use of interactive elements.
What does an interactive website have
Put simply, an interactive website is a website that communicates and allows for interaction with users. And by interaction, we don't just mean allowing users to “click” and “scroll”. Offering users with content that is amusing, collaborative, and engaging is the essential objective of an interactive website.
How do you know if a website is responsive
Use Google Chrome to check website responsiveOpen the site you want to test in the Google Chrome tab.Right-click on the landing page of the website to open the menu.After the menu opens, click "Inspect".Then click on the "Toggle device toolbar." Below we showed where this button is located.
What are the features of a responsive website
In this article will explore five key elements that are essential for designing an effective responsive Web site, along with the best tools to implement them.Consistency.Compatibility.Whitespace.Intuitive navigation.Optimized images.
What are the two types of websites and the difference between them
Websites can be divided into two broad categories—static and interactive. Interactive sites are part of the Web 2.0 community of sites and allow for interactivity between the site owner and site visitors or users. Static sites serve or capture information but do not allow engagement with the audience or users directly.
How to differentiate between mobile web site and mobile web application
Access. Mobile websites are compatible across all devices and can be accessed by anyone through a web browser, while apps require downloading and special adaptations for each operating system — such as Android and iOS. Apps are not immediately accessible like a website until they are installed.
Why do you need a responsive website
Responsive web design makes websites faster, more accessible, and easier to navigate. It makes it easier for users to then find the information they are looking for and typically encourages them to stay on your site.
What is the difference between responsive and non responsive
Responsive sites display differently to accommodate various screen sizes, reflowing to fit nicely onto your tablet or mobile phone. Unresponsive sites display on other screen sizes, but they do not adjust at the code-level for those screen sizes.
What are the benefits of interactive web design
What are the Benefits of Interactive Website DesignsInteractive features should compliment your business goals. Interactive websites take all shapes and forms.Interactive websites create a more personalized experience for your users.Interactive Websites Evoke Engagement and Action.
What advantages does a responsive website have over an unresponsive website
Responsive website design enables designers to focus on just one single page of code that they essentially code once, and then it will work on any device. No need to go back and insert more coding and fiddle with things to make it work on the next up and coming device or browser upgrade.
What is interactive vs non interactive websites
Interactive Mode means that you can use the web page like normal navigating. You can type into it, click on links, etc. Non-Interactive Mode means that you cannot use the browser, think of it like the page is read-only. …
What is an example of a responsive website
Dropbox's web page is the perfect example of how responsive UX design can dramatically alter user behavior when used on different screen sizes. It takes responsive design to the next level by displaying what looks like completely different web pages depending on your device.
How do you check if a website is responsive or adaptive
Do then press the f12. Key on your keyboard. That will open the developer. Tools panel if it's your first time using it it will probably be docked to the right side of the screen.