Where can I program HTML and CSS
Best HTML and CSS EditorsUltraEdit.NoteTab.Notepad++Sublime Text.TextPad.BBEdit.Komodo IDE.Visual Studio Code.
Where can I edit HTML code
If you prefer to code websites by hand, you can edit HTML files in a basic text editor like Notepad (Windows) or TextEdit (macOS). If you would rather be able to move elements around on the screen and see live previews, you can use a WYSIWYG (What You See Is What You Get) editor like Dreamweaver or Kompozer.
Which editor is best for HTML and CSS free
6 Best Free HTML EditorsAtom. Atom is a text editor that allows users to collaborate on code together, similar to a Google Doc, through its Teletype feature.Visual Studio Code.Sublime.Notepad++Brackets.Komodo Edit.CoffeeCup.Adobe Dreamweaver.
Can Visual Studio edit HTML
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting.
Which app is used for HTML coding
Adobe Dreamweaver CC
This app offers a full set of web development tools, including an integrated code editor. It also has support for multiple languages, so you can work with HTML, CSS, JavaScript, and more. Adobe Dreamweaver CC is available for a monthly subscription fee.
How do I edit HTML in Chrome
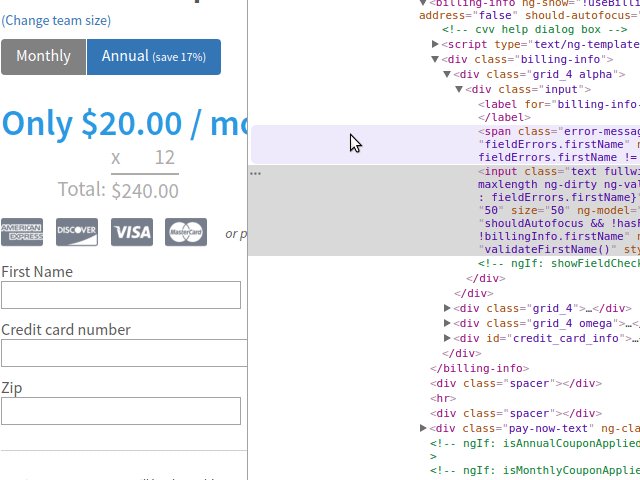
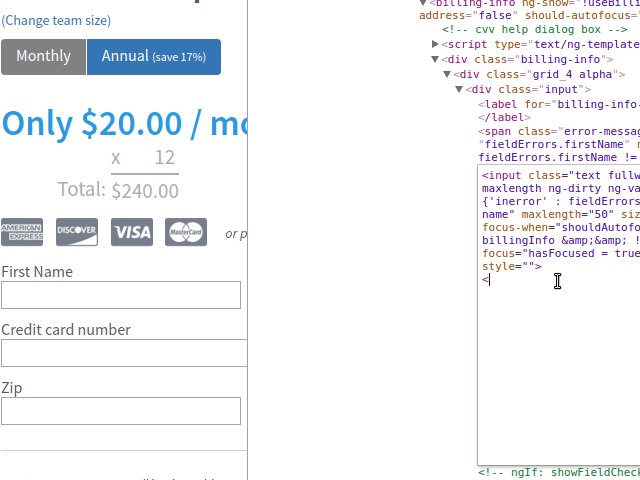
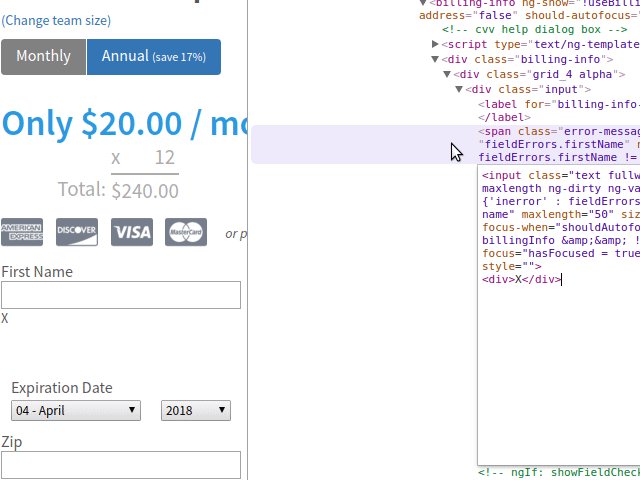
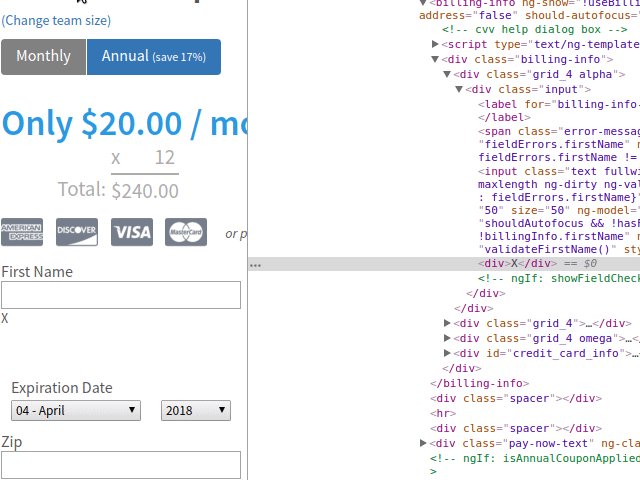
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
Can I edit HTML in Chrome
If you want to edit your HTML in Chrome browser, you can do so using developer tools. Following are the steps to edit HTML in Chrome. Open Chrome Dev Tools and activate them. Right-click on the desired element and select "Inspect" to view its HTML code.
Can HTML be edited in any text editor
Web pages can be created and modified by using professional HTML editors. However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac). We believe that using a simple text editor is a good way to learn HTML.
Is Notepad ++ a good HTML Editor
Notepad++ is a good choice as an HTML editor with a clean user interface. The editor also provides a mobile version without needing to install Windows. Notepad++ ensures fast processing speed because of its lighter program size, and it has powerful code editing tools.
Is Visual Studio Code free
Free. Built on open source. Runs everywhere. By using VS Code, you agree to its license and privacy statement.
Can you do HTML and CSS in Visual Studio
Visual Studio offers powerful HTML, CSS, JavaScript, and JSON editors.
Which Visual Studio for HTML
Visual Studio Code is a source code editor made by Microsoft. It is available for Windows, macOS, and Linux. It allows you to write and edit code in a variety of coding languages, including HTML.
Does Microsoft have a HTML editor
Microsoft Visual Studio Code is a free coding-only app that's part of the Visual Studio suite but stands alone. It's an excellent standalone code editor for dozens of coding and scripting languages.
Can you edit HTML in Google
Once you click on an element, it will allow you to interact with it in many different ways. Chrome Dev Tools offers positioning and sizing information. Interact with the element using different methods. Right-click on the HTML code and choose "Edit as HTML."
How do I edit HTML directly in browser
The code is pretty empty. So what I'm gonna do is right-click. Between body and slash. Body which indicates what is shown on the page and right now there is nothing in between the two tags. So between
Does Google have an HTML editor
Edit directly from Google Drive
You can also edit any HTML file stored in your Google Drive with one click.
Can I edit HTML in Word
If you are a Microsoft Word user, you can still edit HTML files in Word, just as you would any other text-based file. This permits you to directly edit and change a HTML file without the use of a more expensive Web authoring tool.
Is Notepad++ good for coding
Notepad++ is a highly versatile text and source code editor that offers a multitude of features beneficial for programmers and non-programmers alike. It supports a broad range of programming languages, making it a staple for many developers.
Is Notepad++ best for HTML
Notepad++ is a good choice as an HTML editor with a clean user interface. The editor also provides a mobile version without needing to install Windows. Notepad++ ensures fast processing speed because of its lighter program size, and it has powerful code editing tools.
Should I use Visual Studio or VS Code
VS Code is comparatively faster. Visual Studio has a free editor for developers to use but also comes with a better and paid IDE version. VS Code is completely free of cost and is open-source. VS engages the best and the most advanced IntelliSense.
Is VS Code an IDE or text editor
Visual Studio is an integrated development environment (IDE) and Visual Studio Code is a rich text editor like Sublime Text and Atom. But the difference between the tools is more than just IDE and text editor. An IDE is a robust tool for writing, editing, debugging, and running your code.
Can I run HTML and CSS in notepad
Create the CSS Style Sheet
Here are the steps to create your CSS style sheet in Notepad: Choose File > New in Notepad to get an empty window. Save the file as CSS by clicking File < Save As Navigate to the my_website folder on your hard drive.
Can I use Visual Studio for HTML and CSS
Visual Studio offers powerful HTML, CSS, JavaScript, and JSON editors.
Is Chrome a HTML editor
If you want to edit your HTML in Chrome browser, you can do so using developer tools. Following are the steps to edit HTML in Chrome. Open Chrome Dev Tools and activate them. Right-click on the desired element and select "Inspect" to view its HTML code.
Does Google have a free HTML editor
Code view is the display mode that lets you view and edit your code in Google Web Designer's built-in code editor. In addition to HTML, you can work on CSS, JavaScript, and XML files. When viewing Web Designer source files for ads and HTML pages, you can switch between Code view and Design view.