
How to hide HTML code in CSS
You can also achieve the "hiding" by using CSS display:none. This isn't removed in Canvas and allows HTML blocks (span, img, a, div…) to be hidden from view – but still accessible if you want to reactivate at a latter time.
How to hide Image CSS code
[CSS] – How to Hide an Image in Responsive Mode with CSS
Use the @media rule and the display: none setting to hide <img> elements in responsive mode in CSS.
How to hide CSS ID
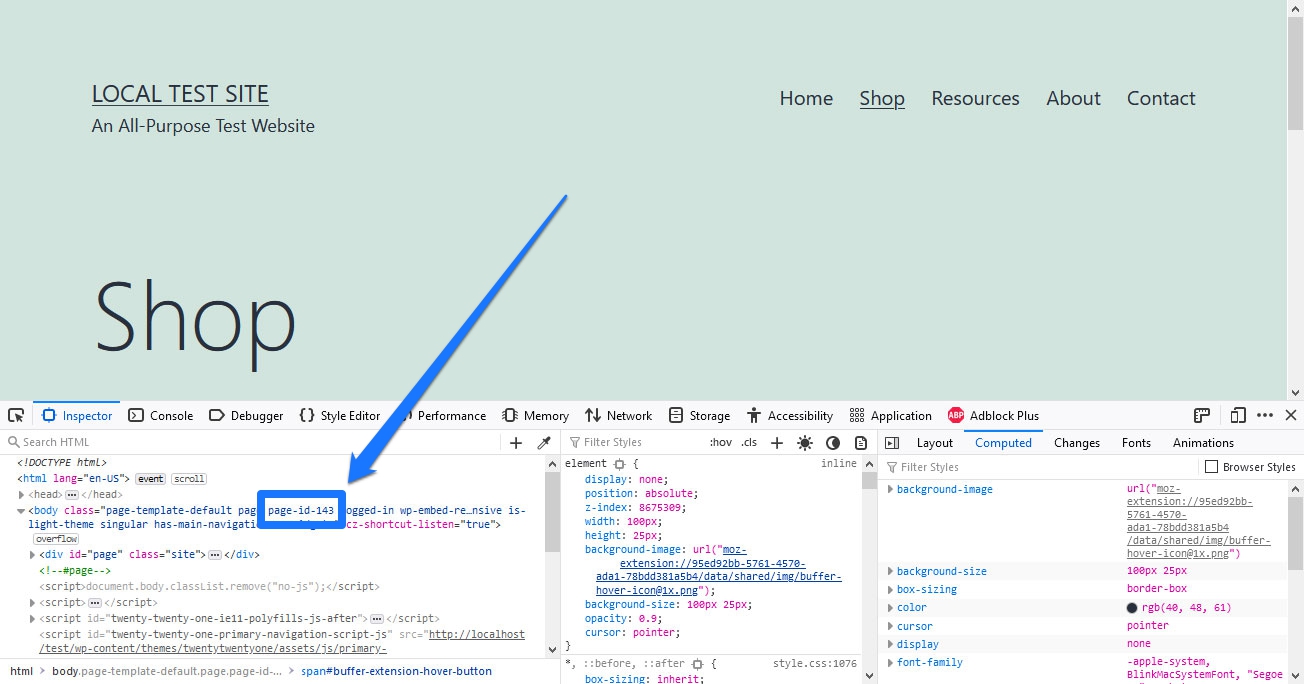
With these reasons in mind, let's now explore eight ways you can hide elements using CSS on your website.Use display: none.Use visibility: hidden.Hide an Element Via CSS on a Specific Page or Post.Use the transform Property.Use the hidden Attribute for Any Element.Use clip-path.Overlay an Element.
How to hide responsive CSS
To hide an element in a responsive layout, we need to use the CSS display property set to its "none" value along with the @media rule.
How do I hide HTML code in HTML
Comments are used to hide content. To create hidden comments in HTML, we add <! — tag and end it with — >. Whatever comes inside this tag it is hidden.
How to hide visibility in CSS
visibility: hidden – this CSS property makes the text invisible, but the space allocated for it will remain. In other words, the element is hidden from view but not the page flow. display: none – unlike the first property, this means the element will not appear on the page at all.
Can you hide text in CSS
This technique works by creating a CSS selector to target text that is to be hidden. The rule set for the selector places the text to be hidden in a 1-pixel box with overflow hidden.
Can you hide code in an image
Steganography includes the concealment of information within computer files. In digital steganography, electronic communications may include steganographic coding inside of a transport layer, such as a document file, image file, program, or protocol.
How to hide code in HTML
Comments are used to hide content. To create hidden comments in HTML, we add <! — tag and end it with — >. Whatever comes inside this tag it is hidden.
How do I hide CSS in Chrome
Click on the extension icon in your browser's toolbar. Select CSS tab. Disable All CSS: click on Disable All Styles to turn off and on all style formats. Disable External CSS: click on Disable Linked Style Sheets to turn off styles from external files.
How do I hide CSS content in screen reader
To hide text from a screen reader and display it visually, use the aria-hidden attribute and set it to true. To hide text from a screen reader and hide it visually use the hidden attribute. You can also use CSS to set display: none or visibility: hidden to hide an element from screen readers and visually.
How do I hide HTML code without deleting it
How Do You Hide an HTML Code Find the paragraph or block of text you wish to hide. Type this before the first character: <!— Find the last character in the block of text you want to hide, move the cursor there to edit. Type this after the last character: —>
How to remove text using CSS
Use display:none , and the text is gone. you can use the css background-image property and z-index to ensure the image stays in front of the text. If you haven't any span or div element, it works perfectly for links. I don't recall where I picked this up, but have been using it successfully for ages.
What is display hidden in CSS
display:none means that the tag in question will not appear on the page at all (although you can still interact with it through the dom). There will be no space allocated for it between the other tags. visibility:hidden means that unlike display:none, the tag is not visible, but space is allocated for it on the page.
What is hidden vs visibility CSS
Both the visibility & display property is quite useful in CSS. The visibility: “hidden”; property is used to specify whether an element is visible or not in a web document but the hidden elements take up space in the web document. The visibility is a property in CSS that specifies the visibility behavior of an element.
How do I hide and show a div in CSS
Hide and show a div with CSS
We will use the CSS pseudo-class :hover . The idea is that we want to hide the div once the user has moved their mouse over it, and display something else instead. This effect is commonly used when you have a subscribe button.
How do I restrict text in CSS
We can truncate the text using the 'overflow: hidden' and 'text-overflow: elipsis' CSS properties. Furthermore, we require to use the 'white-space: no-wrap' to truncate text in a single line and the 'webkit-line-clamp: lines' CSS property to truncate texts into multiple lines.
How do I hide the code on a website
However, it's not the professional way, here are a few ways to make your source code invisible to the browser.Create a . env file.Use package.json file. Change your build command in the script object as:Use the cross-env package.Code obfuscation.Disable Right-click context menu in JavaScript.
Can I hide my code
You can't hide your HTML source code in browser anyway because your browser needs HTML code to run and view the web page. However, here are some other techniques to minimize web scraping or code copy-pasting : Use REACT JS to minimum encapsulate your source code.
How do I hide a section of code
The hidden attribute hides the <section> element. You can specify either 'hidden' (without value) or 'hidden="hidden"'. Both are valid. A hidden <section> element is not visible, but it maintains its position on the page.
How do I hide HTML in Chrome
Hide or Delete an ElementOpen Google Chrome and go to a website. Here, we use hostinger.com.Right-click on any part of the web page and select Inspect.Enable the Inspect feature and click on the element you want to hide.Right-click on the code highlighted on the DOM tree and select Hide Element.
How do I make HTML not visible
The style display property is used to hide or show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. document.
How to hide HTML code from user
How Do You Hide an HTML Code Find the paragraph or block of text you wish to hide. Type this before the first character: <!— Find the last character in the block of text you want to hide, move the cursor there to edit. Type this after the last character: —>
How do you hide text in HTML
How Do You Hide an HTML Code Find the paragraph or block of text you wish to hide. Type this before the first character: <!— Find the last character in the block of text you want to hide, move the cursor there to edit. Type this after the last character: —>
How do I hide a block in CSS
To both hide an element and remove it from the document layout, set the display property to none instead of using visibility .


