
Can you edit code in Chrome
Method 1: edit HTML code in Chrome with Chrome Dev Tools
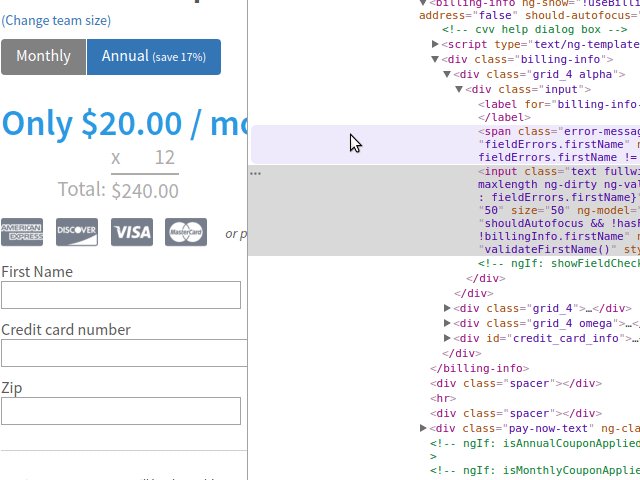
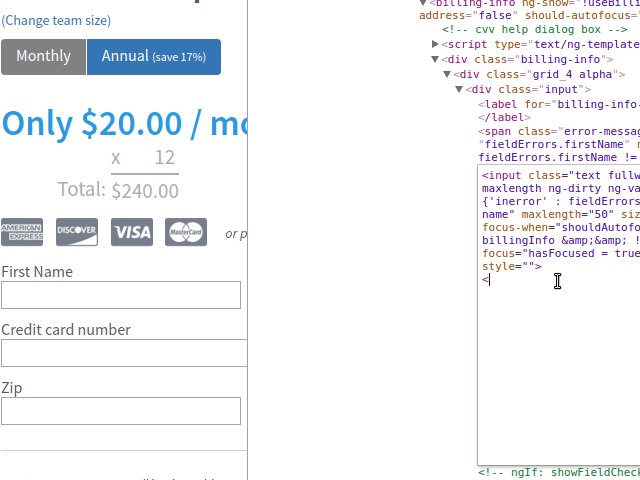
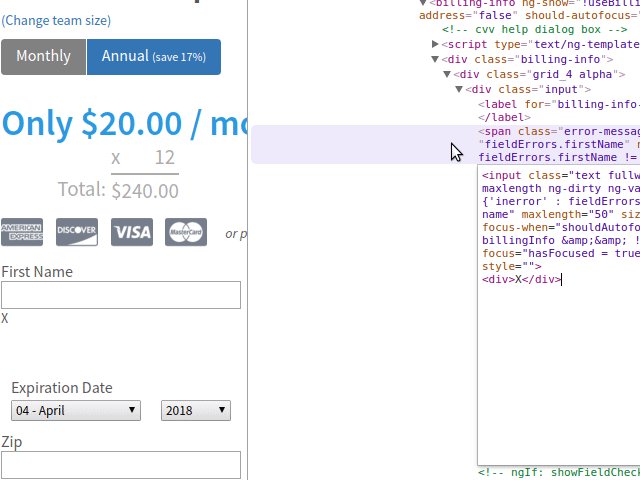
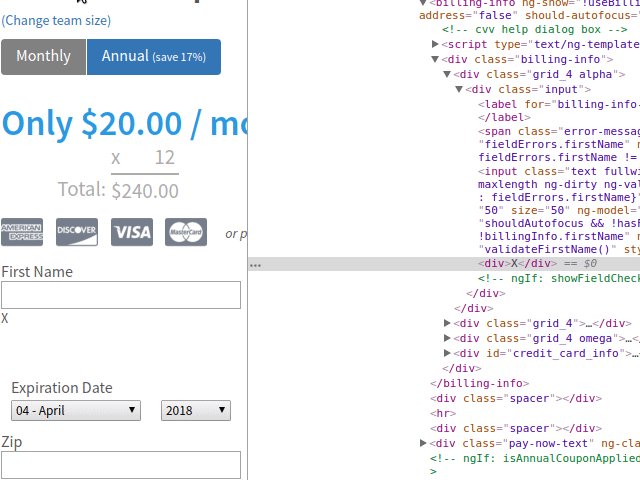
Right-click on the HTML code and press “Edit as HTML”; following this, you will now be able to live edit the html of this element in Chrome, it will be rendered once you're done editing.
Why can’t I edit source code in Chrome
You cannot edit HTML pages in the Sources tab unless you have a Workspace set up. Check out Set Up Persistence with DevTools Workspaces for setting this up. Recommended if the code is yours. However, you can set breakpoints on the JavaScript code within the <script> tags in the HTML page.
Can you edit HTML in developer tools
Chrome DevTools: Edit HTML in the Console Panel of DevTools
Right click on it. Select Edit as HTML or Edit Text. Notice the DOM is updated on the page and also the Elements Panel.
How to edit Google Chrome
Videos. So if you refresh the page. So. I just hit ctrl R you could also go up the top bar of the screen and click the refresh button manually. You can see the CEO.
How do I inspect and edit HTML in Chrome
Here's how to get started:Launch Chrome and navigate to the page you want to inspect.Open up the Inspect panel.Change the location of the inspect panel.Look at the source HTML code of the page.Select a specific element to inspect.Edit the element's text, if desired.Hide and edit elements on the page.
Can I edit a HTML file
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How can I edit HTML file online
How to edit HTML onlineUpload a HTML to edit it online.HTML will be automatically rendered to view and edit instantly.Add, change text, insert images, modify styles in a Free HTML Editor Online.Download the edited HTML back to your device.Convert and download the edited HTML file as PDF, DOCX or HTML.
How do I open HTML code in Chrome
Navigate to the web page you would like to examine. Right-click the page and look at the menu that appears. From that menu, click View page source. The source code for that page will now appear as a new tab in the browser.
How do I edit HTML in Chrome Dev
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How do I edit CSS in Chrome
Press Ctrl + Shift + i for Windows/Linux (or command + option + i for Mac). Right-click on an element on your website page and select Inspect. Now that you are familiar with accessing Google Chrome Developer Tools, you will be able to inspect CSS elements to modify them live.
How do I inspect and edit in Chrome
Click on the three vertical dots on Chrome's top menu bar, choose More tools, then select Developer tools.Alternatively, use the keyboard shortcuts – Ctrl + Shift + I for Windows or Linux and Cmd + Option + I for macOS users.Or, right-click on the web page and choose Inspect to access the Developer tools panel.
Can you edit HTML in inspect
Inspect element is one of the developer tools incorporated into the Google Chrome, Firefox, Safari, and Internet Explorer web browsers. By accessing this tool, you can actually view — and even edit — the HTML and CSS source code behind the web content.
How do I permanently edit HTML in Chrome
Setting up Local Overrides in Google ChromeTap on F12 to bring up the Developer Tools interface.Tap on F1 in the interface to open the Preferences.Under Preferences, locate "Enable Local Overrides" and check the option.Visit a web page that you want to make permanent changes on.
How do I make HTML editable
To edit the content in HTML, we will use contenteditable attribute. The contenteditable is used to specify whether the element's content is editable by the user or not. This attribute has two values. true: If the value of the contenteditable attribute is set to true then the element is editable.
How can I edit HTML for free
6 Best Free HTML EditorsAtom. Atom is a text editor that allows users to collaborate on code together, similar to a Google Doc, through its Teletype feature.Visual Studio Code.Sublime.Notepad++Brackets.Komodo Edit.CoffeeCup.Adobe Dreamweaver.
How do I edit an existing HTML website
How to edit a websiteOpen a webpage. The first step to editing a website is to open the webpage you want to edit.Use the developer tools. The next step is to access the developer tools.Edit the HTML. To edit the HTML, ensure the specific item you want to edit is visible.Edit the CSS.
How to edit a HTML file
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
Does Google have an HTML editor
Edit directly from Google Drive
You can also edit any HTML file stored in your Google Drive with one click.
Is it possible to edit HTML file
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
Where can I edit HTML and CSS
With W3Schools online code editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
How do I save HTML changes in Chrome
CSS changes are instantly updated but, in the case of HTML and JavaScript, you'll normally need to press Ctrl/Cmd + S to save the file to the file system then refresh the browser. Note that you can also right-click the file tab and select Save as… to save a copy of the file elsewhere.
How to edit an HTML page
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How do you inspect HTML in Chrome
Here's how to get started:Launch Chrome and navigate to the page you want to inspect.Open up the Inspect panel.Change the location of the inspect panel.Look at the source HTML code of the page.Select a specific element to inspect.Edit the element's text, if desired.Hide and edit elements on the page.
How do I edit HTML directly in browser
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How do I edit HTML text in Chrome
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."


