
Can an image be set as a hyperlink
To use image as a link in HTML, use the <img> tag as well as the <a> tag with the href attribute. The <img> tag is for using an image in a web page and the <a> tag is for adding a link. Under the image tag src attribute, add the URL of the image. With that, also add the height and width.
Can you hyperlink a JPEG image
Depending upon the specific web editing platform you are using, you can embed a hyperlink in a JPG file that can then be accessed by users browsing your website with one or two clicks of the mouse.
How do I add a clickable link to a JPEG
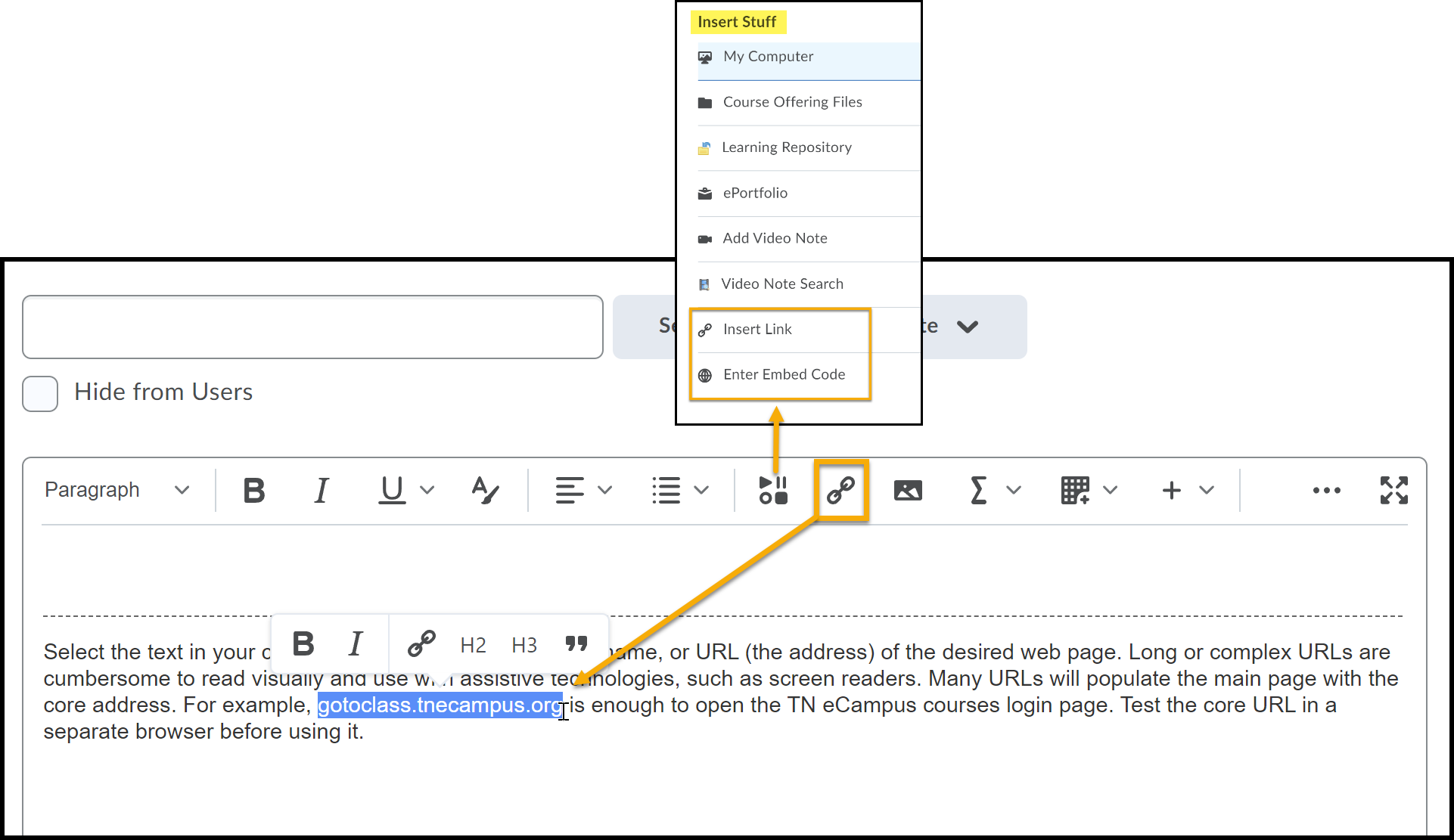
Re: Create a clickable link using a . jpg image. @Steve_Burnes Insert the image into the document and then with it selected, go to the Insert tab of the ribbon and click on the Linl dropdown and then on Insert Link and then insert the URL in the control highlighted in the following screen shot and then click on OK.
How do I make a clickable link in a JPEG
Re: Create a clickable link using a . jpg image. @Steve_Burnes Insert the image into the document and then with it selected, go to the Insert tab of the ribbon and click on the Linl dropdown and then on Insert Link and then insert the URL in the control highlighted in the following screen shot and then click on OK.
Can I text an image with a hyperlink
If you want an image with the hyperlink, then ensure that it is in a separate line without any text. The link should be at the beginning of the message or the end. Regardless, it should have its separate line.
Can you link a URL to a JPEG
Can I add a hyperlink to a JPEG Yes, since HTML was new, adding a hyperlink to an image file was one of it's basic features that made it a wonder to those of us using it for the first time. You can add a hyperlink to any image or text on an HTML page.
How do I turn an image into a link in HTML
In HTML, we can use the <img> element to add images on the page. In this example, we are adding an image of five cats. If we wanted to make that image a clickable link, then we can place it inside a set of anchor tags. We can also add the target="_blank" attribute to have that link open up in a new tab.
How do I add a hyperlink to a JPEG image
How to Add a Hyperlink to a JPEG in PhotoshopStep 1: Open Your Image in Photoshop.Step 2: Make a Selection Using the Slice Tool.Step 3: Add a Hyperlink.Step 4: Export for Web Use.
How do I add a hyperlink to a JPEG
To then click on the link option on the top toolbar where you can insert the hyperlink. To activate the link simply click the on button.
How do I make a JPEG a link in HTML
Type the photo-based link opening tag (known by it's more sophisticated name as an "anchor" element-hence the "a"), <a href=". Follow the that portion of the text off with another quotation mark (") and triangular bracket (>). Type the image, in HTML form, of the picture you'd like to use.
How do I make an image a link in HTML
Creating an HTML image link is easy. To create an image link, you combine an <a> tag (i.e. link) with an <img> tag (i.e. image). You simply "wrap" the link code around the image code.
How do I Create a URL for an image for free
The easiest way to create a URL for an image on your desktop is by using an app such as Imgur. It also offers some great additional features and is simple to use.
How do I make a JPEG clickable link
Re: Create a clickable link using a . jpg image. @Steve_Burnes Insert the image into the document and then with it selected, go to the Insert tab of the ribbon and click on the Linl dropdown and then on Insert Link and then insert the URL in the control highlighted in the following screen shot and then click on OK.
How do I get a URL for an image link
You will see the many images in google images search results click on an image that you like and it will open on the right side click on the three vertical dots of the menu. Click on the share option
How do I get a URL for a JPEG
Get an image URLOn your computer, go to images.google.com.Search for the image.In Images results, click the image.In the right panel, click More Share .Under “Click to copy link,” click the URL.


