
How to embed a link in HTML
Use this code to add a Link to a page:<a href=“http://Internet URL goes here.”>Code example: <a href=http://www.example.com>Example</a><img src=“image name goes here” align=“Use left, right or center”>Code example: <img src= “house.jpg” align=“center”><a href=“mailto:[email protected]”>E-mail Us</a>
What is the correct way to create a hyperlink tag in HTML
In HTML, the correct way of creating a hyperlink is to use the anchor tag which is represented by the <a> symbol.
What does
The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.
How do I embed a URL link
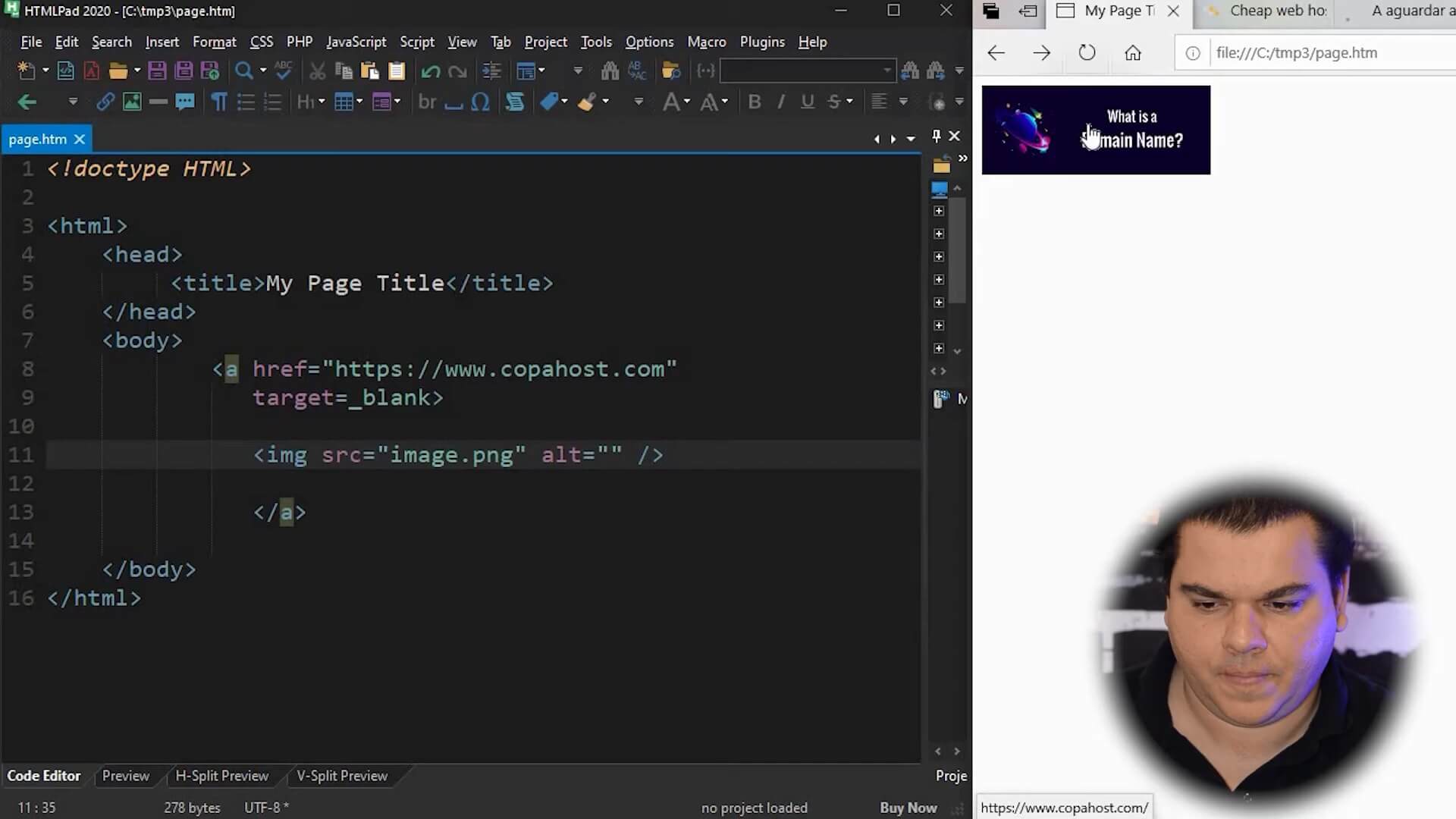
Now here's where you cannot right-click it work if you right-click. But you can do the shortcut for pasting. Which is control V on a PC or command V on Mac. And there it is right there.
How do I embed a clickable link
Create a hyperlink to a location on the webSelect the text or picture that you want to display as a hyperlink.On ribbon, on the Insert tab, select Link. You can also right-click the text or picture and click Link on the shortcut menu.In the Insert Hyperlink box, type or paste your link in the Address box.
How to create a hyperlink
Create a hyperlink to a location in another document
Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. Under Link to, click Existing File or Web Page. In the Look in box, click the down arrow, and find and select the file that you want to link to.
How to link HTML to CSS
To link the CSS to an HTML file, we use the <link> tag inside the HTML <head> section. Your CSS file will look like the image displayed below: Let's look at another example where you add an image using CSS. Note: Make sure that the image file is in the same folder as the CSS and HTML files.
What does mean in coding
Everything. So you can think of a computer programmer explaining to a computer.
What does href =# mean in HTML
Definition and Usage
The href attribute specifies the URL of the page the link goes to. If the href attribute is not present, the <a> tag will not be a hyperlink. Tip: You can use href="#top" or href="#" to link to the top of the current page!
How do you add a hyperlink to text
Add a hyperlink to existing text
If you just want to format existing text into a hyperlink: Select the text that you want to turn into a hyperlink, and right-click it. On the shortcut menu, click Hyperlink. In the Insert Hyperlink dialog, paste the link in the Address box and click OK.
How do I embed a link in Chrome
To create a link that opens directly to highlighted text:On your computer, open Chrome.Go to a page with text you want to share.To highlight the text you want to share, click and hold, then drag your mouse.To open the context menu, right-click on the highlighted text.Select Copy link to highlight.
How do I make a clickable link button in HTML
We can use the <button> tag of HTML with the onclick attribute, <button> tag inside <form> tags with action or formaction attribute, <a> tag using href attribute, or using JavaScript function to take the current page to another web page.
How do I make text clickable in HTML
And to make it. And to close the anchor tag. File save now i'm just going to go back to my browser. And refresh it and now you can see this text is now clickable you.
How do you add a link to a website
Of the website. You want to use for the sake of example. We're going to use Google. Once you're finished click on OK you'll see that the website appears in the box below where you can verify. It.
How do I create a hyperlink in my browser
Type href= inside of an open tag to indicate the hyperlink destination. The "href" attribute tells the browser where to direct the user once the link is clicked. Enter a website's address. Between "href=" and ">", type in the address for a website, making sure to place quotes before and after the address.
How do you link a CSS to a web page
To add an external stylesheet to a web page, use the <link> tag, providing the URL of the style sheet in the href attribute, as well as rel="stylesheet" . For the following example, I've taken the styles from the above (embedded) example, moved them to an external style sheet, then linked to that file.
How to link HTML CSS and JavaScript
To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag. To link a Js file with your HTML, you only have to add the source of the script inside the body tag or outside; it doesn't matter.
What does stand for
As Operators
< and > are also very common in programming. Typically they are operators that mean the same as their mathematical counterparts and are used for less than and greater than comparison, respectively. / is also commonly used as a division operator as in 6 / 3 .
What is called
Almost all tags need the closing tags but there are some tags that don't need any closing tag and these tags are often called Empty tags. eg.- <br>, <img> tags are empty tags used in HTML. So, basically this symbol “</>” is used to close any ongoing tag in the code.
What is href and src in HTML
HREF – Hyperlink Reference | Often used in tags to reference another page or web link. SRC – Source | Often used in tags to give the web page the source of an image, video or file.
What is a href vs a link
A hyperlink is defined by the a> element and is used to connect pages. The href property of the a> element denotes the link's location and is its most crucial component. In all browsers, links will typically appear as follows: An unclicked link is blue and underlined.
How do I add a hyperlink
Select the text or picture that you want to display as a hyperlink. Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. Under Link to, click Existing File or Web Page.
How do I insert a clickable link
Select the text or picture that you want to display as a hyperlink. Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. Under Link to, click Place in This Document.
How do I make a button a URL link
Style the link as a button
Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link.
How do I make a link clickable
Select the text or picture that you want to display as a hyperlink. Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. Under Link to, click Existing File or Web Page.


