
Can an image be a URL
What is an image URL A URL is a web address that specifies location. Therefore, an image URL is a web address that specifies the location of an image. Having an image URL makes it easy to share.
How do I make an image a link
Let's break this down:The <a> and </a> tags represent a link.The anchor element (<a>) contains an href attribute.The <img> tag represents an image.The image element <img> contains a source attribute.It also contains an alt attribute.
How do I save an image as a URL
Copy the image URL based on your browser:Google app: At the top right of the image, tap More. Share. Copy .Chrome app: At the top right of the image, tap More. Share. Copy link .Firefox: At the bottom right of the image, tap Share. . Under “Tap to copy link,” tap the URL.
How do I Create a JPG link
Re: Create a clickable link using a . jpg image. @Steve_Burnes Insert the image into the document and then with it selected, go to the Insert tab of the ribbon and click on the Linl dropdown and then on Insert Link and then insert the URL in the control highlighted in the following screen shot and then click on OK.
Can you hyperlink a JPEG
All the formats of images available on web pages support hyperlinks. You can embed your hyperlink for your JPG image, PNG image, JPEG image, SVG Image, and so on.
How do I create a URL for a JPG
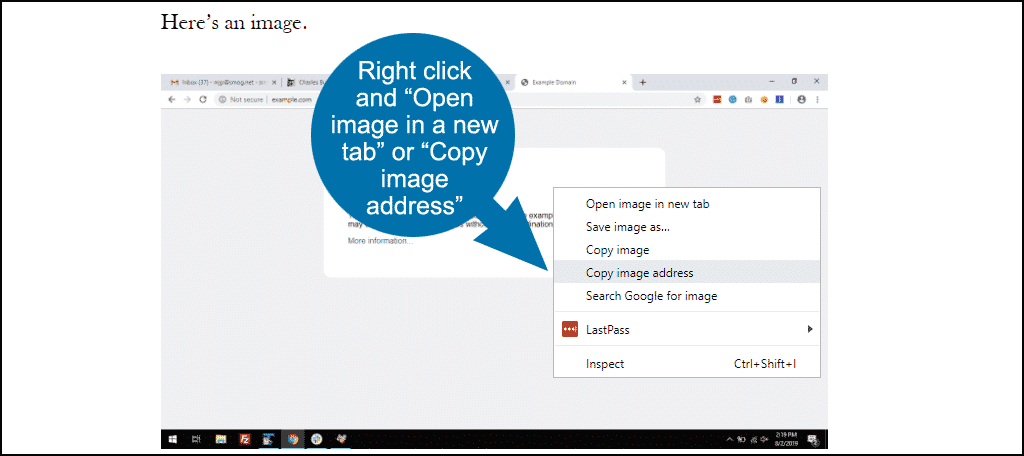
Right-click the image, then click one of the following depending on your browser:Chrome – Click Copy image address.Firefox – Click Copy Image Location.Microsoft Edge – Click Copy link.Internet Explorer – Click Properties, select the URL to the right of the "Address" heading, and press Ctrl + C .
How do I make a picture clickable link
Just type or paste your url. And then click insert. Click email to have your image open a draft email addressed to someone type or paste in the email address in the designated.
How do I Create a hyperlink to an image
To then click on the link option on the top toolbar where you can insert the hyperlink. To activate the link simply click the on button.
How do I make a JPEG clickable link
Re: Create a clickable link using a . jpg image. @Steve_Burnes Insert the image into the document and then with it selected, go to the Insert tab of the ribbon and click on the Linl dropdown and then on Insert Link and then insert the URL in the control highlighted in the following screen shot and then click on OK.
Can I make image clickable
The <img> and the <a> tags together is the most common way of adding a clickable image link in HTML. In a webpage, after adding an image using the <img> tag, make it clickable by adding a <a> tag along with it.
How do I get a JPEG image URL
Get an image URLOn your computer, go to images.google.com.Search for the image.In Images results, click the image.In the right panel, click More Share .Under “Click to copy link,” click the URL.
How do you make an image clickable
The <img> and the <a> tags together is the most common way of adding a clickable image link in HTML. In a webpage, after adding an image using the <img> tag, make it clickable by adding a <a> tag along with it.
Can a JPG have a clickable link
All the formats of images available on web pages support hyperlinks. You can embed your hyperlink for your JPG image, PNG image, JPEG image, SVG Image, and so on.
How do I hyperlink a JPEG
Step 1: Open Your Image in Photoshop. For this example, let's look at a photo I took recently during a family session on the beach.Step 2: Make a Selection Using the Slice Tool. Adding the hyperlink is very simple.Step 3: Add a Hyperlink. Now it's time to add the hyperlink.Step 4: Export for Web Use.
How do I get a URL from a JPEG
Click on the copy image address from the drop-down. List open the notepad application. And press the ctrl v command to paste the copied url.
How to create a URL for an image
How to create a URL for an image using ImgurGo to the Imgur website, then on the top left click the 'New post' button.Then you can drag an image into the box or you can select the image from your desktop or another source.Give your image or 'post' a title.
How do I create a Google image URL
InstructionsSelect the image (i.e. click on the image)Use the Insert link button on the image toolbar that appears (looks like a link in a chain)Enter the link by either: Search for or choose the page from This site to link to. Search for items in Google Drive (see Link to Drive items)Use the Apply button.
How do I create a URL link
Create a hyperlink to a location on the webSelect the text or picture that you want to display as a hyperlink.On ribbon, on the Insert tab, select Link. You can also right-click the text or picture and click Link on the shortcut menu.In the Insert Hyperlink box, type or paste your link in the Address box.
How do I create an online image URL
Find the website and image you want and right-click on the image. Select 'Inspect' from the dropdown list. A box to the right-hand side of the website will appear. It will contain lots of code and settings for the website, including the source URL for the image you have clicked on.
How do I turn a picture into a link in HTML
We can make elements like images into links by nesting them within an <a> element. It defines a hyperlink that is used to link from one page to another. If the <a> tag has no href attribute, then it will be only a placeholder for a hyperlink.
How do I create a JPG link
To make a picture a clickable link, use the HTML code: <a href="https://www.wikihow.com"><img src="full-path-to-image. jpg"></a>.
How do you save an image as a URL
Right-click on the image and select Copy Image Link from the menu that opens. Paste the address into a new email, text editor, or new browser window. Another option in most browsers is to open the image in a new tab or window, and then copy the address from the URL bar of the browser.
How do I use an image as a link
Image as a link
By adding the <img> tag inside an <a> tag the browser can see that the image should be clickable. You have turned the image into a link! If you are using WordPress then you can add this HTML code to your page using the text view in the page editor.
How do I convert an image to a link in HTML
Use the image tag and the specific URL where the picture is stored like this: img scr="URL of the JPG file". Put the image code in where you want and the JPG file will be embedded into the HTML document. The image will display once the user opens that document in a web browser.
How do I use an image URL in HTML
Chapter SummaryUse the HTML <img> element to define an image.Use the HTML src attribute to define the URL of the image.Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed.


